In the realm of software testing, GUI testing is an interesting and somewhat controversial topic. There is confusion when it comes to defining what GUI testing is—some people might mix it up with UI testing, for instance. In the same way, there might be some overlap of concerns between GUI testing and E2E testing, which is a cause for further misunderstandings. Finally, there’s debate on whether GUI testing is something you should be doing in the first place. Many people claim GUI tests aren’t worth the trouble because they’re very fragile. Well, they don’t have to be.
In this post, we’ll offer you a detailed guide on GUI testing. By its end, you’ll understand what GUI testing is, how it’s performed, who’s responsible for it, and whether you should bother doing it.
GUI Testing Fundamentals
Let’s start with the basics. We’ll give you the definition of GUI testing, along with a realistic example. We follow that with a discussion on the differences between GUI and other forms of testing.
What’s a GUI?
GUI is an acronym that stands for “graphical user interface.” It refers to a type of user interface that allows users to interact with electronic products or software through the use of graphical elements—such as buttons, icons, and images—and also audio. GUIs were introduced to allow people to interact with computers and other devices in a friendlier way than typing commands via a keyboard.
Naturally, GUIs proved immensely successful and helped popularize computing to the general, nontechnical, population. Nowadays, we can find GUIs not only on our computers, but on our phones, our TVs, the dashboards in our cars, and many other places.
An Example of GUI Testing
After defining GUI, the definition of GUI testing follows naturally: it’s a form of testing that verifies whether the GUI of a product—in our case, a software application—attends its specifications and works as intended.
Time to see an example. For that, we’ll use an app called “JS Issue Tracker Improved.” You can find its source on this GitHub repo.
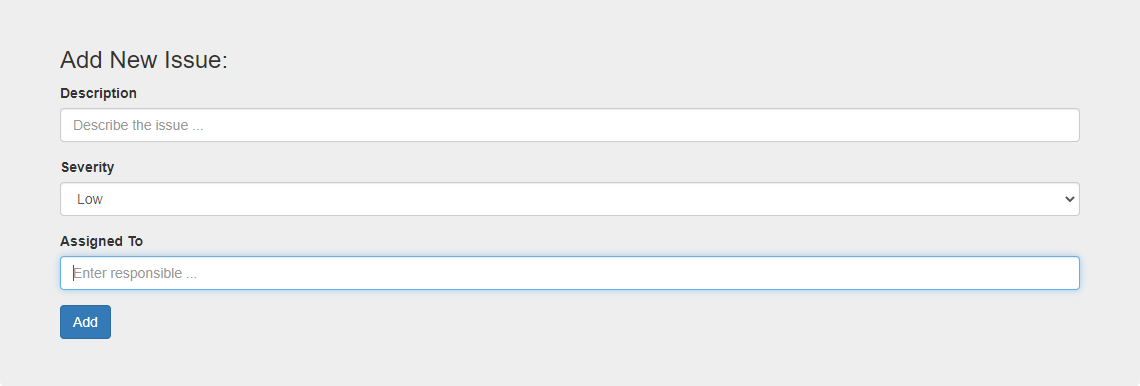
When you open the app, it looks like this:

Visual Elements Verification
Just from looking at the screen above, can you think of some useful test cases? Here are some verifications we could make:
- Verify that the placeholder text on the first and third elements match what’s in the requirements.
- Check whether the severity selection box contains the levels in the specifications.
- Verify whether all elements are functional (i.e., they’re enabled and allow you to use them correctly).
- Check the screen for spelling mistakes, inconsistencies on font color and size, misaligned elements, and other visual problems.
Behavior Verification
Most of the checks above are about cosmetic concerns. Going one step further, we could verify whether the screen behaves as intended:
- Are there validations in place preventing the user from leaving required fields blank?
- Is there some check to confirm the informed assignee is an actual, valid user?
- Does the “Add” button create a new issue as expected when you click it?
What’s the Difference Between GUI and UI Testing?
As we mentioned in the introduction to this post, use GUI and UI testing interchangeably. However, a graphical user interface is only one of the possible types of user interfaces available. Therefore, we could say that GUI testing is a subset of UI testing.
This becomes easier to understand with an example. Does a CLI application need UI testing? It sure does! If it makes uses of different colors to express a variety of information, you need to check that those colors match the specifications. The same is true for progress bars. It’s also essential to search through the messages the application displays, looking for spelling and grammatical mistakes and ensuring they conform to the specifications. Going one step further, you should also verify the utility correctly parses the received arguments and respond to them as expected.
However, GUI testing, being a more specialized form of UI testing, concerns itself with things that don’t make any sense in the context of CLI testing, such as buttons, links, how well-aligned elements are on the page, and so on.
And What About End-to-End Testing?
End-to-end testing, as it names suggests, consists of testing an application in its entirety, from one end (the user interface) to the other (the database or other storage mechanism). In other words, when performing E2E testing, you’re supposed to test the application in a way that closely resembles the way people use it in real life. So, it’s evident that E2E testing exercises the application through its user interface because that’s how actual users do it as well!
But what is the difference between E2E and GUI testing? Put shortly, E2E testing is supposed to test “everything”: you exercise the same APIs the real user is going to use. Also, E2E testing requires a database plugged in, populated with high-quality test data.
On the other hand, GUI/UI testing’s main concern is whether the GUI looks and behaves as intended. So, while you could have the GUI tests exercise the real API, database, etc., it’s possible—and recommended—to replace those with placeholders. That way, besides potentially speeding up your tests, you gain the ability to test the GUI regardless of the real APIs being ready or not.
GUI Testing Methods and Techniques
Who performs GUI testing? How do they do it? Even though we’ve already shared some brief examples of GUI testing, we’ll now cover that in more detail, going through some of the main ways in which GUI testing is typically performed.
Manual Testing
The most basic way of performing GUI testing is by merely using the application manually. This type of testing is typically performed by dedicated full-time testers. So, in the sample app we covered earlier, we could perform all of those checks by manually verifying each one.
Manual testing is, of course, not super-efficient. It’s slow, tedious, and error-prone. That’s why you should attempt to aggressively automate your testing strategy if you want to be able to release high-quality software in a timely manner.
However, manual testing still has a role to play in a modern testing strategy. You just have to find the right balance. Speaking specifically about GUI testing, manual testers could own the more subjective aspects of the interface, such as its look and feel and usability.
Record and Replay
We’re now into the automation territory. One of the most common ways in which GUI automated testing manifests itself is through record-and-playback techniques. As its name suggests, this technique relies on having a tester use a specialized tool to record a testing session. The result of this recording can then be replayed afterward. Some of the record-and-playback tools are better than others. Once you create the recording, are you able to rearrange test steps? Can you group steps and reuse them in other tests? Can you add validations? More modern recording tools can easily accomplish these tasks.
The main advantage of this approach is that it doesn’t require coding skills, which lowers the barrier for its use. The most cited con of record-and-replay tests is their fragility. Since the user interface is a part of the application that tends to change often, depending on the strategy used for interacting with the elements on the screen, the resulting test cases might break frequently.
Code-Based GUI Tests
There are GUI testing tools that allow users to create test cases by writing code. The obvious potential downside of this approach is that they either require you to take developers away from coding and have them write test cases or teach your testers and QA professionals to code. In addition, the same problems of test fragility exist as they are dealing with UI elements that can change frequently. If your application code changes, then your tests will also need to change.
On the other hand, code-based tests might allow you to explore more complex test scenarios. Since they’re code, test cases can be versioned in source control along with the application’s code. Also, the learning curve for the tool can be smoother if it supports a programming language the developers already know.
Hybrid Tests
A more recent approach to GUI testing that is gaining momentum is the hybrid approach. It allows non-technical users to create test cases by recording their sessions. Then, people with coding knowledge can further manipulate these recorded tests programmatically, to customize them and adapt them to more complex scenarios.
If that sounds like a good idea, Testim is a test solution you might want to check out.
GUI Testing Verdict: Is It Worth It?
Are GUI tests something you should be doing? Absolutely. Some people think that unit or integration tests are all you need, but that’s simply wrong. Each one of these types of tests has its role to play, but one can’t do the job of the other. When it comes to GUI/UI testing, keep in mind that the user interface is the part of the application the user sees and interacts with. If you give your user a poor UI, they won’t care an iota if your app’s underlying API works like a charm. Not caring about your application’s UI is a sure way to transform your customers into former customers.
What about the complaint that GUI tests are brittle? While that’s often true, it doesn’t have to be this way. For instance, Testim’s smart locators use multiple attributes to identify each element so that the tests are more robust when attributes such as the text, color, CSS, or ID change. In short: GUI testing is absolutely necessary. It does present some challenges, but when you do it right, with the help of good tools, it’s an invaluable aid in reaching software quality.
The GUI is the calling card of your application. Give it the love it deserves by testing it right.



