One of the most important factors related to automated tests is “Maintenance”. A lot of effort is spent on maintaining the tests than writing actual tests. A recent study suggested about 30% of testers time is spent on maintenance.This leads to wastage of valuable time and effort by the resources, which they could have rather spent on testing the actual application.
Imagine a world where the software can maintain tests without human interaction? This world has become a reality with Testim.io. We use Artificial Intelligence (AI) underneath the hood, which provides self-healing maintenance i.e problems are detected by the AI and automatically fixed without human intervention.
Testim.io also help to speed up the maintenance of tests by providing the follow features within our platform-
- Version Control
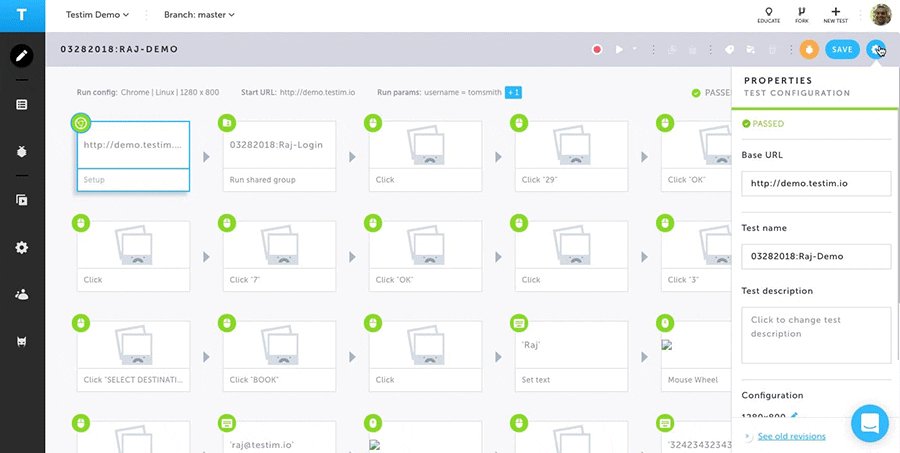
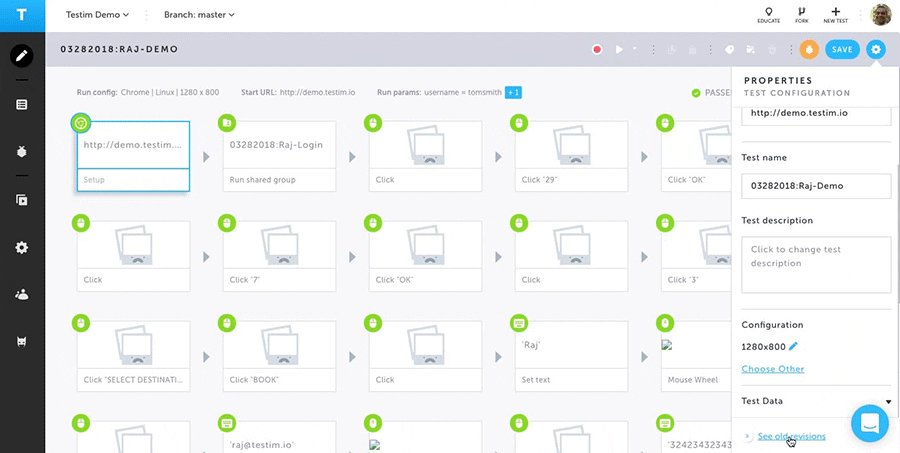
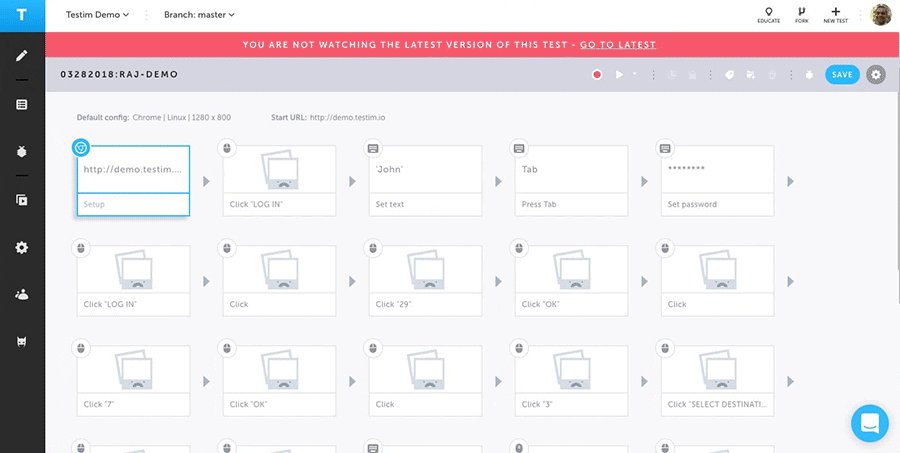
At any given time, it is important to have logs of what changes were made to a particular test. This way we can always revert back to an older version of test as and when required. Our platform provides this functionality by showing all the version history by going to the Properties panel of the setup step and clicking on “See old revisions”

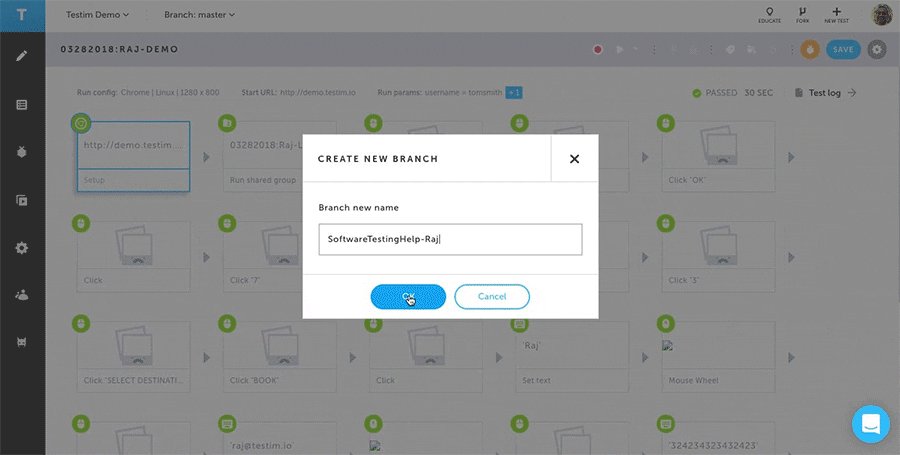
- Branching
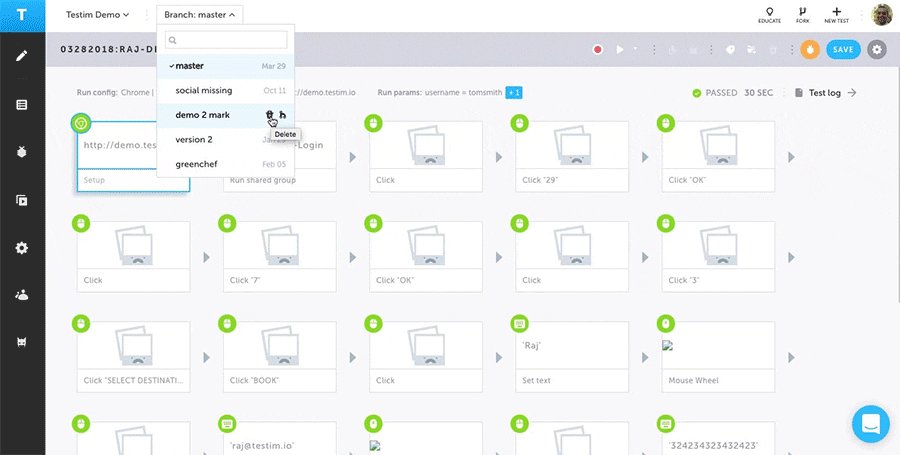
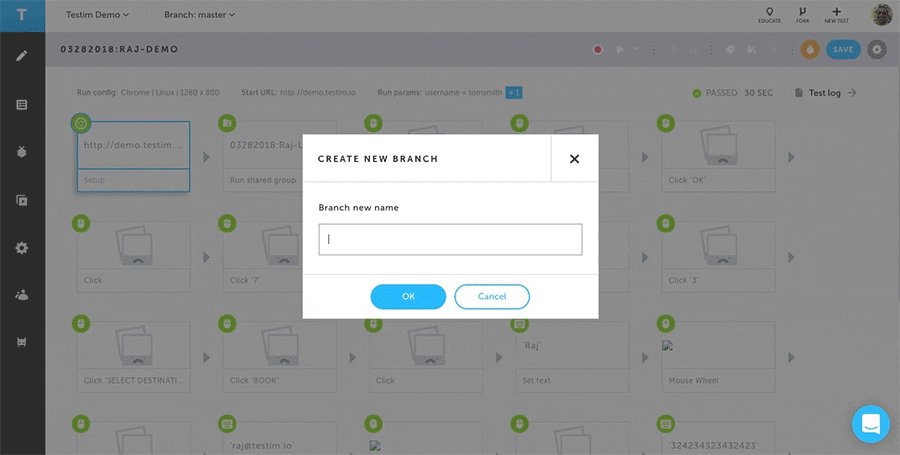
At Testim.io, we firmly believe in the “Shift Left Paradigm” where Development and Testing must start in parallel as early as possible in the software development lifecycle. Keeping this in mind, we provide the functionality to teams to create separate branches for each team member and work on the same projects and tests. This way, no one can overwrite the changes of the other team members and teams can work on the same code base at any instant of time
In our platform, we just need to select “Fork” to create a new branch and we can also switch between existing branches

3. Scheduler
Users have the option of scheduling their tests. This helps to run the tests automatically at a certain day and time without any manual intervention. We can also get notified via email in case of any errors

Troubleshooting
As testers, we spend considerable amount of time troubleshooting issues. To help in troubleshooting, our platform offers different options to the user to narrow down the scope of the problem. These options are as follows-
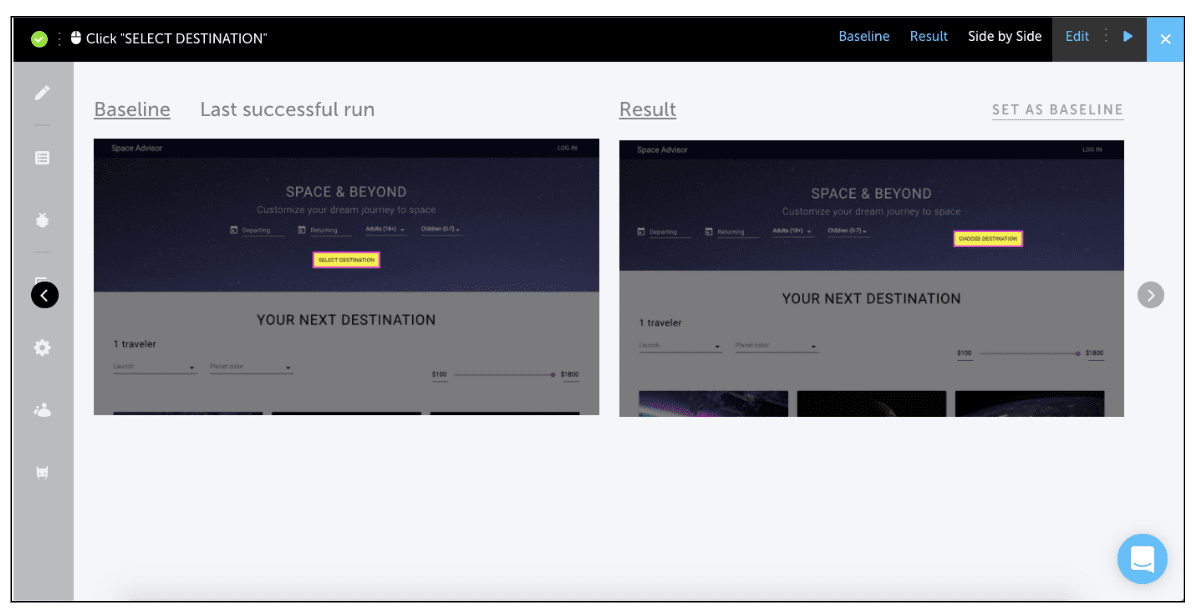
- Screenshots
The screenshot feature explained in the “Authoring and Execution” section helps users to know what was the baseline image and what was the actual image found.

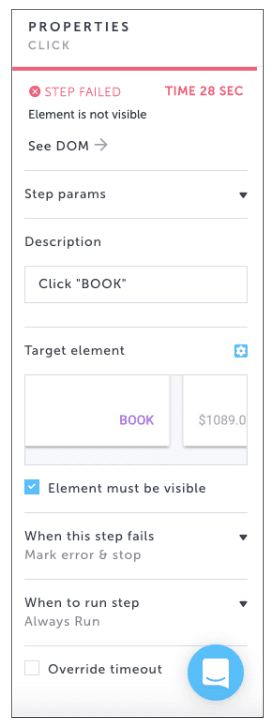
- Properties Panel
The properties panel helps to capture the error messages and display it to the user. The user also has the option of interacting with DOM and see what objects were extracted during the run

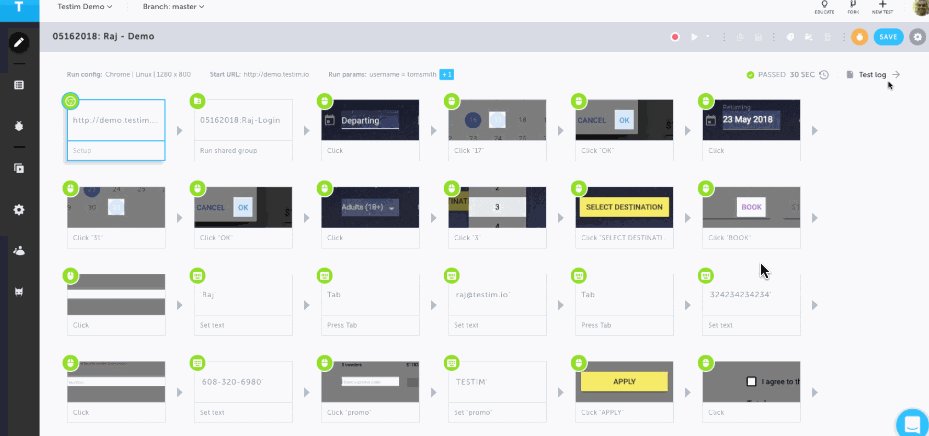
- Test Logs
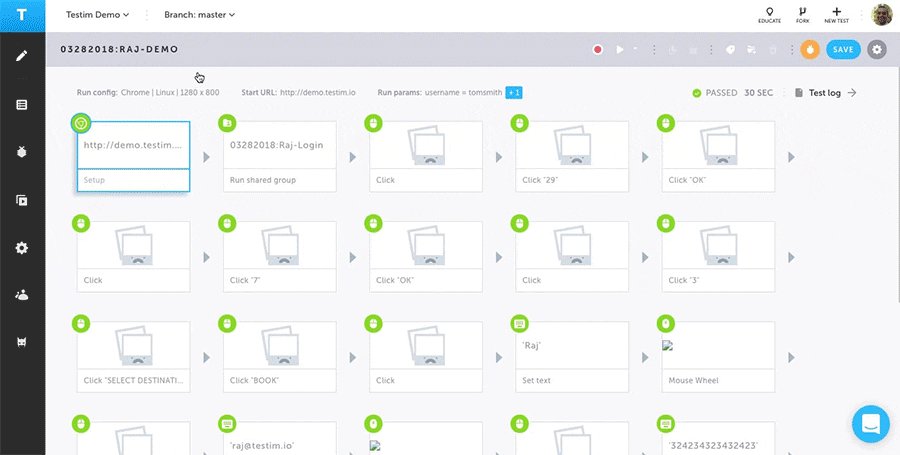
Logs are a rich source of information on what happened underneath the UI. We provide test logs when the user runs the tests on our grid or a 3rd party grid. The option can be found in the in top section of editor

- Bug Reporting
One of the most time consuming aspects of testing is after finding a bug, we need to report it to the developer with relevant information, to speed up the troubleshooting and fixing of issues.
With Testim.io you can do this with a single click with the help of our chrome extension. All the details related to the bug are automatically generated for you.

- Documentation
We put in a lot of effort to document most of the features of the tool in our User Documentation found under the “Educate” tab.
We also have detailed videos on how to troubleshoot your tests quickly
Troubleshooting Part 1- Element is not visible
Troubleshooting Part 2 – Element not found
Troubleshooting Part 3 – Timing issues
Troubleshooting Part 4 – Issues related to mouse hover
With the above features, Testim.io helps to create stable tests that are highly maintainable.
The below posts gives more in depth analysis of Testim in terms of different features that make authoring and execution of tests really simple and how to create reusable components that improves the extensibility of the tool
https://www.testim.io/blog/author-execute-automated-tests/sts/
https://www.testim.io/blog/reusable-extensible-code/