Testing is crucial for web applications: when the competition is but a few clicks away, you really don’t want to annoy your customers. You certainly want to ensure your web app look and behaves as expected regardless of your customer’s choice of browser. That’s where cross-browser testing comes in handy.
That’s what this post is about: covering cross-browser testing, in depth. Here are some of the questions we’ll answer:
- A brief history of web browser usage
- What is cross-browser testing?
- Why do you need it?
- How to perform cross-browser testing?
- What are some of the pitfalls you should beware?
By the end of the post, you’ll have a solid understanding of this type of testing.
A Tale of Two Many Browsers
Back in 1991, the world wide web was introduced. Users around the world viewed the first web page in August of that year. Even though the internet itself predates the web, it was only with the creation of the web that the internet really got popular.
In the early days, Netscape emerged as the first widely used web browser. It’s dominance wasn’t to last, though. Not long after, Microsoft introduced Internet Explorer, offering it as a free download for Windows users. There were a few other browsers as well, and the browser wars ensued.
It was certainly not the best of times, at least for web developers; each browser creator would create their own proprietary tags, and the HTML language became a mess of incompatible versions.
Internet Explorer emerged victorious, and reigned supreme for quite a long time. It’d dominance was so profound that many people associated its famous blue icon with the internet itself.
Now, there are hundreds of browsers that people use worldwide. The percentage of browser usage share varies. The varied share depends on users’ locations, age groups, and devices used.
Fortunately, today we have the W3C Consortium, responsible for web standards that browsers makers agree to follow. Just think of the nightmare-ish scenario we’d have otherwise. However, browser compatibility issues still happen to some degree.
For instance, the JavaScript language keeps evolving, but support for new features isn’t homogeneous across browsers, since they employ different JavaScript engines. That’s why cross-browser testing is so vital.
What Is Cross-Browser Testing?
As noted earlier, back in the old days, people used Netscape to view web pages. Then, IE reigned supreme for quite a while. But nowadays, multiple options are available. There are more than 100 browsers, and people have the option to view sites in their preferred browser.
The four major browsers that dominate the browser market share in the United States are Chrome, Firefox, Safari, and Edge. Apart from that, there are many others like Opera, UC Browser, etc. Now, UI developers might have seen that some features don’t run on all browsers.
The form of front end testing that verifies whether a site works perfectly in all browsers is cross-browser testing. The aim? To verify that the website you’re developing runs properly on all targeted browsers. Testers either do this test manually or by using automated tools like Selenium WebDriver.
Now that you know what cross-browser testing is, let’s understand why we need it.
Expand Your Test Coverage
Why Do You Need Cross-Browser Testing?
Ever wondered what might happen if a user opens your site and finds out that they can’t see the layout properly? What if you added a nice font but it doesn’t appear the same in a specific browser? The user won’t think twice. They’ll switch to another website that provides the same features.
The only way to avoid that is by testing the site across multiple browsers.
Once the testing team runs cross-browser tests, they get clarity on the following:
- What’s wrong with the site
- In which browser the defect is occurring
- Who will fix the defect
Once the developer fixes all cross-browser issues, the site becomes more enhanced in terms of user experience and efficiency. Cross-browser testing also helps to increase the site’s conversion rate. This is because once the users view a site that runs properly on their preferred browsers, they’ll keep on visiting.
Not only that, in case there are any possible pitfalls, testers know it beforehand.

For instance, let’s suppose a client wants a website to run in a combination of Safari and macOS. Now, the development team developed the site using Google Chrome, the browser preferred by most developers.
But what if a carousel plugin that works in Chrome doesn’t work in Safari? Only cross-browser testing will detect it and save the team before deployment.
Strategies to Perform Cross-Browser Testing
Now that you know what cross-browser testing is and why we need it, let’s discuss some strategies that will ease your website’s cross-browser testing phase.
Prepare a List of Browsers to Target and Test Scenarios
There are hundreds of browsers that people use worldwide. Testing a site across all these browsers will consume a lot of time. How do we prevent that? Target your browsers.
If you’re developing a site for a client, ask them to provide a list of browsers on which they wish to run the site. Are they unable to provide any such list? No problem at all. Prepare a list.
According to StatCounter, the four browsers that hold the major usage share worldwide are Chrome, Safari, Firefox, and Samsung Internet. Target these four first.
Next, check the platforms where the end users are going to run your site. Prepare a list of browsers accordingly. For instance, if your site is meant for mobile users, check the major browsers from StatCounter.
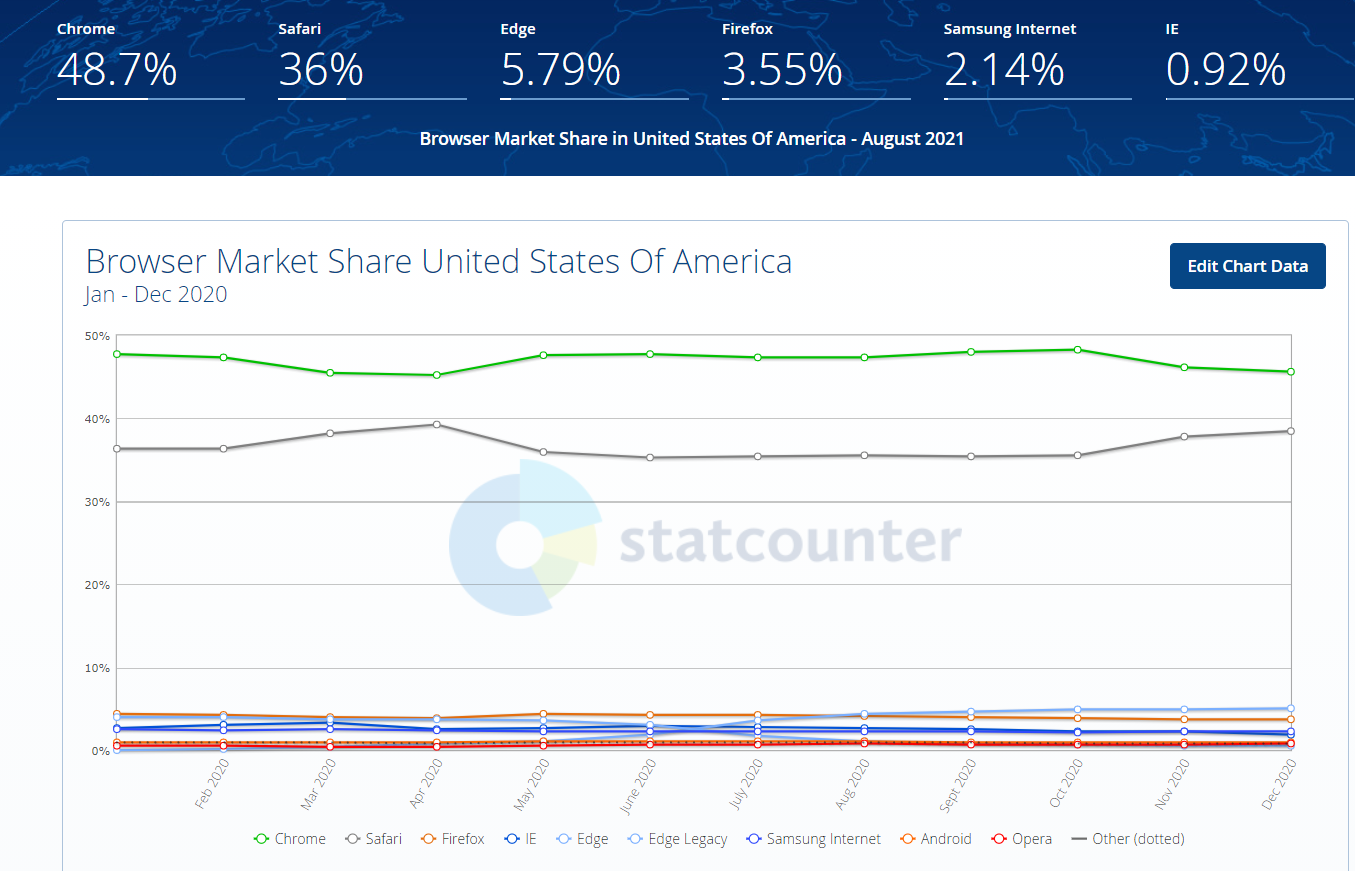
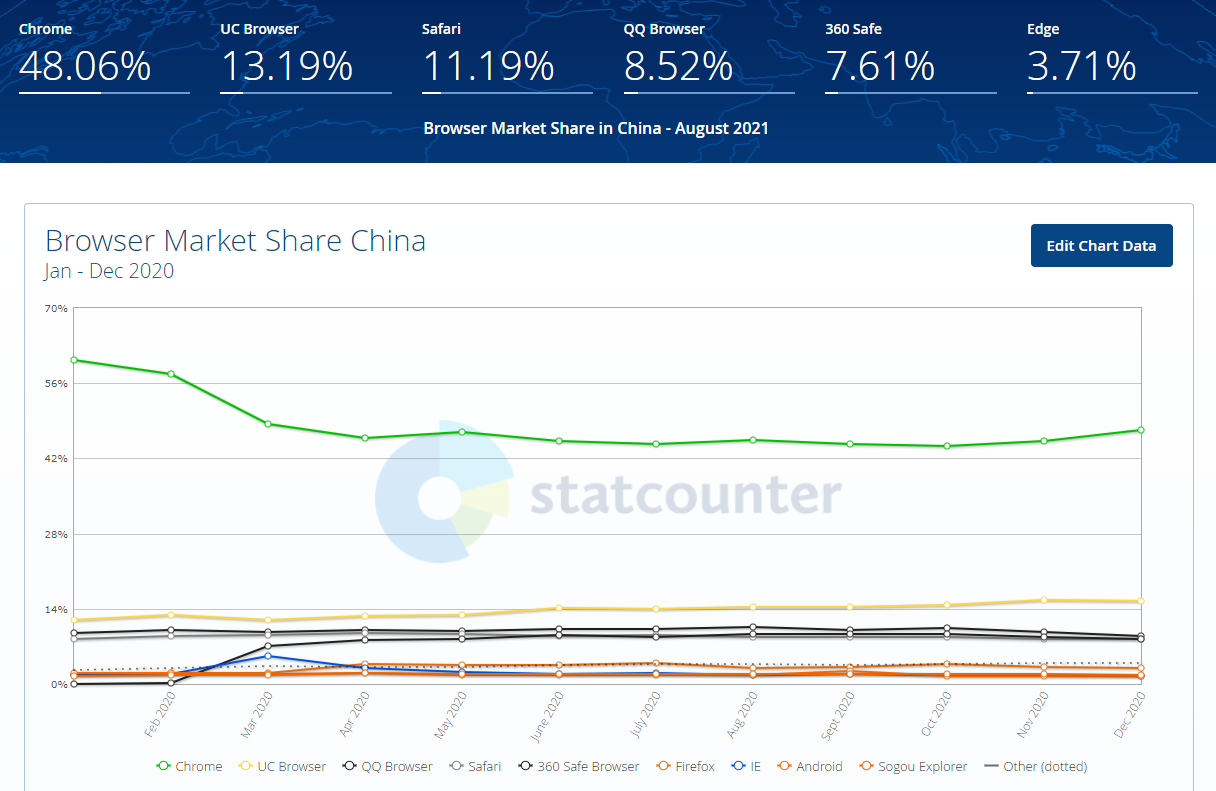
The browser usage share may also vary based on geolocation. For instance, in the following graphs, we find out the difference in browser usage share between the United States and China.



Image source: https://gs.statcounter.com/
Now, let’s come to the test cases. Prioritize the features and build test cases accordingly. In this step, you can test the entire application in one browser and move on to another browser.
Or you can sort the features. In that case, you have to perform cross-browser testing of critical features at first and then move on to testing low-priority features.
For instance, a “Log-in” button is more important than the “Contact Us” button. Check if the log-in button works fine across all targeted browsers. After that, move on to test the contact button.
Some of the most important features you have to test for are as follows:
- The intent for what the application was built for should be working. Basic functionalities of the applications involving elements, database transactions, navigation, functions, etc., should be tested.
- A common issue with cross-browser compatibility is the overlapping of elements and misalignment. Such bugs ruin the effect of a great design and annoys the user.
- Modern web applications are complicated. A lot of effort is put just to make something as simple as clicking a button feel good. All this, to make the web application more responsive. Hence, testing for responsiveness across browsers and platforms is essential.
Use Virtual Machines and Emulators in the Right Way
While running the test cases, you may come across a cross-platform scenario. This means testing the site across a combination of different browsers and operating systems. And believe me, you may want to test these scenarios carefully.
A site may run perfectly in Safari on Windows. This doesn’t mean that the site will run perfectly in the Safari on macOS.
So, what do we do in this scenario? Don’t rely on emulators. They often fail to show how a website will behave on a real device.
Instead, set up a few virtual machines on the testers’ systems. Install separate operating systems on each virtual machine. Install the required browsers as well. A better option is to create an account in a cloud-based cross-browser testing platform.
Platforms like Testim provide the option to run parallel tests of the website across hundreds of OS, browser, and device combinations.
Automate Test Scenarios
Automate the test cases as much as possible. Nowadays, lots of tools and frameworks are available for cross-browser testing. You can use Resemble.js, for example. This tool compares snapshots of the website running on two different browsers.
The tool also generates a report after spotting the differences. When talking about automation, Selenium WebDriver is a tool that web testers always prefer. WebDriver allows testers to run test cases of a website across different browsers.
In today’s world, agile is dominating the industry. Clients expect a speedy delivery. Hence, companies need testers to deliver their tasks earlier. Without automation, prompt testing of a website becomes difficult.
Let’s say you have a large testing team, and they can quickly complete testing. After generating a bug report, they assign these bugs to the developer. But after fixing the bug, testers have to execute regression testing. In regression testing, testers have to test the entire module.

The aim is to check if the code changes for fixing the bug caused any breakage in code. While doing so, there’s a small chance that a minor bug may have skipped the tester’s eye. This is because, when you’re checking the same thing repeatedly, a minor change may go unnoticed.
Is there any way to avoid that? Use automated regression testing tools like Wraith or Spectre.
Do you want to hear another advantage of automation? Once the test scripts are written, you can reuse them to test another similar website with the same features.
Testing on Mobile Devices
Users today mostly access websites via their mobile devices. This is why most companies are following the mobile-first approach while developing a website. This means developers start coding while keeping in mind that the site should run on a mobile device.
This is different from the traditional approach. Earlier, development started while keeping in mind that the site should run properly on a desktop. But testing these responsive websites is quite challenging.
For iPhone, there’s only one hardware, OS, and browser combination. But for Android, there are multiple devices, each with different resolutions and sets of browsers. A user may want to open a website in either the device’s default browser or Chrome.
So how do we test a website on mobile devices? Again, with the help of a cross-browser testing platform.
Set up a test environment with your required mobile device, browser, and OS combinations. Start running the test cases and report any bug as soon as you find it. Developers and testers often use Chrome device emulators or other third-party emulators.
But when testing, use real devices. This is because, as noted earlier, emulators often fail to show how a website behaves on a real device.
When Things Go Wrong
Nobody is perfect. Browsers and codes are also a part of that club. When you test for cross-browser compatibility, you’re prepared to find bugs and most of the times, you will. So, what do you do when you find one?
When multiple testers are testing the web application, there’s a high chance that you’ll find multiple issues. In such cases, prioritize these bugs. Analyze which issues would affect the application the most and put them on top of the list.
Once, priority is set, check if this issue occurs in multiple browsers and platforms. If it’s just for one combination, then the fix could be simple. But if it exists for multiple combinations, you might want to find a general fix.
List down the combination of browsers and platforms the issue exists for.
Now that you know where the problem exists, set on finding the root cause of the problem. Testing blocks of codes is helpful here because you can narrow down the search area. Once you find the reason, see how you can fix it.
If the cause is due to poor code, you will have to modify the core code. And if the code is fine but the problem is due to something in the browser or a platform, figure out what works for it. You could also have different configurations for cases where the solution isn’t universal.
If neither the modification in code nor changing configurations work, and if you’re sure the problem is with the browser or platform, you can simply write a bug report. We, the developer community always appreciate the feedback.
Alright, so you’ve figured out the issue and fixed it. But your application is not ready for production yet. We go all the way to the starting line and start testing all over again.
Never test only the part you’ve fixed.
A common fix or change in code might break a different part of the application that you might not even have thought of. You might also face instances where you fix the issue for a browser or platform and that fix creates a problem for a different browser. So every time you fix something, test the complete application.
Running tests, again and again, would affect your users’ impression about your business. Always aim for the most efficient way. So how to plan so you spend the least time fixing issues? By testing at the best time in the development life-cycle.
Execute Cross-Browser Testing at the Best Time
It’s 2021, and virtually no one seriously questions the value of test automation. Test automation is the backbone of CI/CD and DevOps, and it’s crucial if you want to deliver software fast while keeping the quality high.
In the context of web development, cross-browser testing is crucial. You want to ensure that your app looks and behaves properly when accessed by all of the major browsers.
Do you want to increase the efficiency of cross-browser testing? Remember that there’s great tooling at your disposal. Use it. For instance, Testim Automate is a AI-powered tool you can use for quick authoring a suite of robust end-to-end tests. Automate allows you to perform grid testing, running your tests on multiple browsers.
Give Automate a try, today.