When it comes to an application, there are two kinds of user activity: the kind you can control and the kind you can’t. Irrespective of these actions, you need to build your application to work for all valid cases. The users’ choice of browsers is something that’s out of your control. You have to make sure that your application works perfectly on all browsers; otherwise, you might lose business. And cross-browser testing is a way to identify issues in your application when accessed from different browsers.
This post will look at what Selenium is and why using Selenium is beneficial for cross-browser testing. Then we’ll look at some Python Selenium examples and see cross-browser testing with Selenium in action. But before that, let’s understand why we need cross-browser testing.
Why Do We Need Cross-Browser Testing?
We don’t write different application code for each browser. Then why do we need to test it on different browsers? Yes, the same code goes to all browsers, but not all browsers process the same way, nor do they use the same rendering engine. For example, Chrome uses WebKit, Firefox uses Gecko, and so on. The job of rendering engines is to visualize the application code. So even if the code is the same, the way it’s processed is different.
If your webpage is of a single HTML file with a couple of simple lines, then you won’t see any difference when it’s displayed on different browsers. But you might see some differences if you have a complex website. For example, the web elements aren’t aligned like they’re supposed to be, or the objects aren’t appearing. This could be because the browser is not rendering your code as expected. Cross-browser testing helps you understand how your application works on different browsers and identify issues, if any. Hence, it’s a part of improving your product.
There are different methods/tools for cross-browser testing. It all started with manual testing, but that’s antiquated now. Now, you can either use web automation frameworks or automated testing tools. In this post, we’ll focus on one such framework—Selenium.
What Is Selenium?
Selenium is an open-source framework built for browser automation. The primary purpose of Selenium is to simulate the actions of users within the application. It helps you create and run test cases on applications. These test results help you identify any bugs in your application that you can fix to improve your application’s quality.
Selenium is among the most popular frameworks for automated testing. Selenium is not just a single software program; it’s a suite. It comes with different options:
- WebDriver: a collection of language-specific bindings to drive a browser
- IDE: an add-on that will do a simple record and playback of interactions with the browser
- Grid: to run the tests against a vast combination of browsers/OSs
When you use Selenium, you can automate the browser, giving you many options and features. And because of its flexibility, you can simulate almost everything that a user can do on the application. But because our focus is on cross-browser testing, let’s see how Selenium is beneficial for it.
Cross-Browser Testing With Selenium
I’m using Selenium WebDriver in these examples, and my choice of programming language is Python. Now we need an application to test how it behaves on different browsers. Not all applications allow you to crawl them or send automated requests. So make sure the application you’re using will enable you to do so. In most cases, you can get this information from the robots.txt file.
Firstly, we need to set up a few things. You need to install Python (2.x or 3.x). Following that, you need to install Selenium for Python. You can do that by running the following command:
pip install selenium
Next, we need to download webdrivers for different browsers. Make sure to download a webdriver that’s compatible with your browser. In this post, I’ll cover the following webdrivers:
- Google Chrome (link to download webdriver)
- Microsoft Edge (link to download webdriver)
- Brave
The script I’ll use will open the website www.testim.io, wait for three seconds, click on the START TESTIM FREE button, wait for three more seconds, and close the browser.
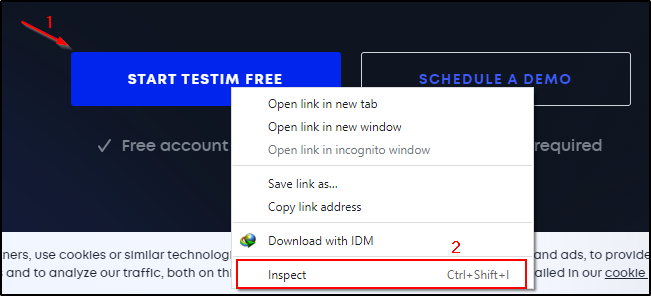
For the clicking on the button part, we need to tell our code how to find the button. We can find an element using different methods, but I’ll do so by using XPath. To find the XPath of an element, right-click on the element and click Inspect.

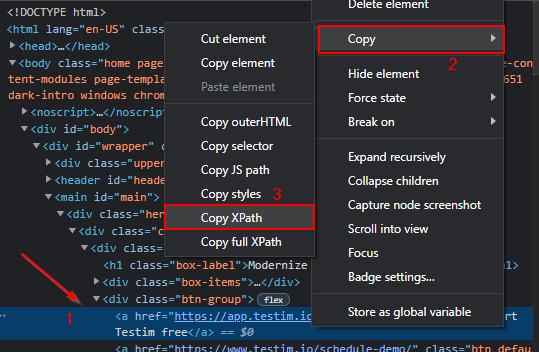
You should now see the inspection tab with the code for the element highlighted. Right-click on the highlighted section, and under Copy, click Copy XPath.

And the XPath will be copied. Now we have all the requirements ready. Let’s see what the Python code looks like.
Cross-Browser Testing With Selenium: Chrome
#Import required libraries
from selenium import webdriver
import time
driver = webdriver.Chrome(r'D:\chromedriver') #Mention location of chrome webdriver
driver.get("https://www.testim.io/") #Opens website
time.sleep(3)
elem = driver.find_element_by_xpath('//*[@id="main"]/div/div/div/div[2]/a[1]') #Find the button using XPath
elem.click() #Click the button
time.sleep(3)
driver.quit() #Close the browser
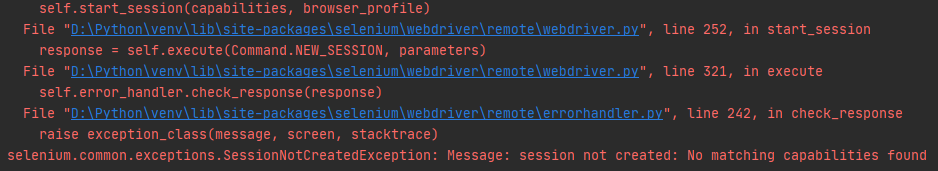
While executing any of these codes, you may see an error like this:

You see that there’s a compatibility issue between your browser and the webdriver you’re using. But don’t worry. To get past this, you need to download the compatible webdriver based on the browser version. This is something you’ll have to compromise with when using Selenium web drivers. If you update your browser, you might again have to download another webdriver. If you’re thinking of testing for different versions of a browser, you’d need to have multiple compatible web drivers.
If you don’t want the hassle, you can try different testing methods such as using an AI-powered testing tool like Testim. Testim is an excellent tool and has almost every feature you need to make application testing easy. It’s pretty straightforward to create tests and execute them. You also get many options to customize tests.
Now, let’s come back to Selenium.
Cross-Browser Testing With Selenium: Microsoft Edge
#Import required libraries
from selenium import webdriver
import time
driver = webdriver.Chrome(r'D:\msedgedriver') #Mention location of Edge webdriver
driver.get("https://www.testim.io/") #Opens website
time.sleep(3)
elem = driver.find_element_by_xpath('//*[@id="main"]/div/div/div/div[2]/a[1]') #Find the button using XPath
elem.click() #Click the button
time.sleep(3)
driver.quit() #Close the browser
The only difference between these two scripts is the webdriver. You have to replace the webdriver for Chrome with the webdriver for Edge.
Cross-Browser Testing With Selenium: Brave
It’s a little different for Brave than the other two browsers. The Brave browser doesn’t have a separate webdriver, but it uses ChromeDriver because Chrome and Brave are built on Chromium. So we need to change some configurations to have Selenium use the Brave browser.
#Import required libraries
from selenium import webdriver
import time
options = webdriver.ChromeOptions()
options.binary_location = 'C:\\Program Files (x86)\\BraveSoftware\\Brave-Browser\\Application\\brave.exe' #
driver = webdriver.Chrome(chrome_options= options, executable_path = r'D:\chromedriver') #Mention location of chrome webdriver
driver.get("https://www.testim.io/") #Opens website
time.sleep(3)
elem = driver.find_element_by_xpath('//*[@id="main"]/div/div/div/div[2]/a[1]') #Find the button using XPath
elem.click() #Click the button
time.sleep(3)
driver.quit() #Close the browser
What we’re doing is updating the default webdriver configuration and exclusively specifying to use the Brave browser.
You might have observed that we’re not making significant changes to code, just changing the webdriver. The code is reusable for different browsers, and it saves time.
To Conclude
Cross-browser testing is an integral part of application testing. You don’t perform separate tests; instead, you perform the same tests on different browsers. So you need to reduce redundancies in the process. Automated testing is very useful in such cases, and the Selenium framework is a master of this. We’ve gone through different aspects of cross-browser testing with Selenium and some examples of how we can implement it.
As a better alternative, you can use Testim. Testim is an automated testing platform for fast authoring of tests. These are some of the features Testim provides:
- Record and playback testing
- Automatic identification and lock-in of elements
- Reuse of components across tests
- Customization of tests with code
- Visual configuration
- AI-powered stability
- Root cause analysis
To see these benefits for yourself, you can try Testim for free.



