Sometimes we build an app with good intentions, but the DOM elements are not created or put in place as we planned. This is especially true if we are creating pages dynamically from a database, which is very common with most websites using a content management system (CMS). We can investigate how our application is manipulating the DOM by using a DOM testing library.
In this post we will learn about why we need DOM testing and how to get DOM testing started using Jasmine. We’ll also review a case study of how to use DOM testing for SEO.
What Is DOM?
DOM stands for “document object model”. DOM is mostly concerned with the HTML structure in our project. It contains important details and information such as HTML, body, head, H1, and many more. The DOM gives structure to our website as well as to the content.
Yet the HTML itself is not the DOM. There is a build process that takes our HTML and puts it into a live website. So, technically, it’s only when the HTML is parsed into the browser that it becomes the DOM.
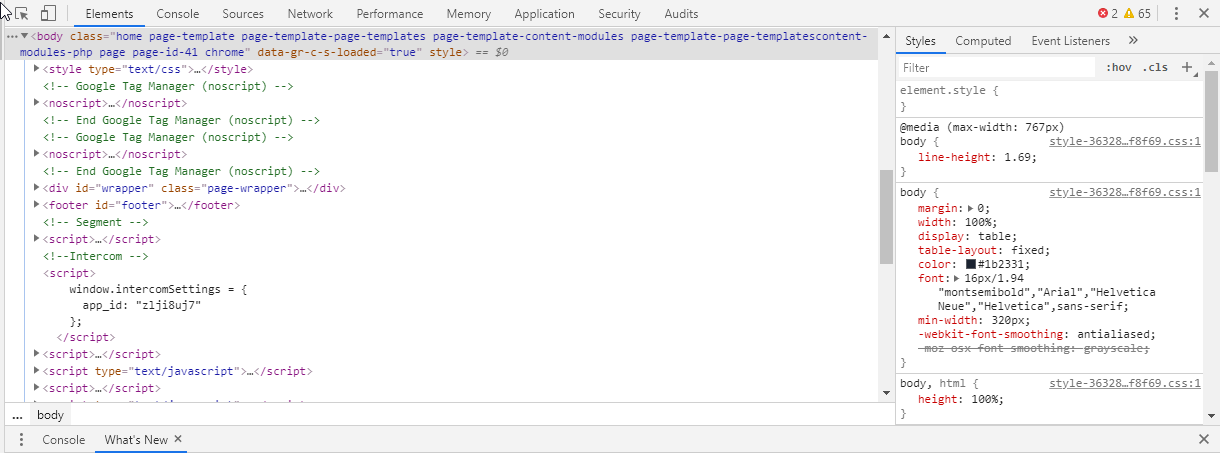
We can see the DOM using the developer tools in our browser. It looks like our source code, but it may not be the same. Our browser could change our HTML ever so slightly and make corrections. The DOM can be manipulated by JavaScript, thus giving different results.

There are three kinds of DOM. The Core DOM, which is the standard model or all documents; the XML DOM; and the HTML DOM. In this post, we’re mostly concerned with the HTML DOM.
Why Do We Need DOM Testing?
Let’s say we’re taking the title, paragraphs, and meta tags of blog posts and then arranging them in a particular way with mandatory values. DOM testing allows us to check that those elements have been created in our document and that they have the information as intended.
If we’re using a language like JavaScript to create a form for users to input information, accurate DOM testing will let us know if everything is going as we planned it.
JavaScript (other than Node.js) is reliant on the DOM for our JavaScript to do anything on the client-side.
Examples of JavaScript DOM manipulation:
document.getElementById("name")
document.body.style.background = "black"
JavaScript is the one language where we are most likely to come across a mistake in our DOM manipulation. We’re more dependent on JavaScript to manipulate the DOM on the client-side in comparison to PHP and C#. So, today we’re focusing more on DOM testing in JavaScript.
Get DOM Testing Started With Jasmine
Jasmine is a behavior-driven development framework for testing DOM manipulation in JavaScript code. Jasmine’s out-of-the-box approach is very fast to implement, and its syntax is very easy to learn. An intermediate developer can easily understand how to use this framework for DOM testing in under an hour.
Since Jasmine is installed through the npm, it’s considered a DOM testing library.
In the following examples, we’ll be installing Jasmine locally through Node.js. Jasmine can be installed globally on our machines as well as on projects using Python or Ruby.
Installing Jasmine
Assuming we already have Node.js installed on our machine (and if not, what are we doing with our lives?), let’s start by installing Jasmine.
We install Jasmine with the npm package from the command line.
npm install jasmine
Don’t be afraid if you see that Jasmine has installed several other packages. The most recent version of Jasmine used as of this writing is Jasmine 3.5. It adds 13 extra packages.
Now we are ready to initialize Jasmine.
node node_modules/jasmine/bin/jasmine init
We then move to generate example source and spec files.
node node_modules/jasmine/bin/jasmine example
Now that we’ve installed Jasmine, let’s see how we can use Jasmine in our project.
What Do We Need in Our Project for Jasmine to Work?
To test the DOM, in addition to having Jasmine installed, we need the following to have a minimal web project:
- HTML page to render our application. This is usually called index.html.
- JavaScript to run our application.
- SpecRunner.html to display the test results of our DOM test.
- Spec.js for each test that will be running for our JavaScript code.
We can examine and customize our configuration to mention our project’s source files, depending on our specific needs.
spec/support/jasmine.json
And now we move on to our case study.
Case Study: DOM Testing for SEO Factors
Imagine we have a large dynamic web project. We want to test that our JavaScript renders the right elements we need for an effective SEO strategy that will boost our rankings in a search engine. First, we need to list out what SEO factors we need to create with JavaScript.
In a large project, we’ll have many files and the values of each element will be created dynamically. For simplicity, we’ll use just a two-page project and type in our values manually. A skilled JavaScript developer can easily use the code below to input their needed values in their project.
In this case, our SEO developer would like to test the DOM for a unique, dynamically-created title for each page, for specially targeted keywords in the meta tags, and to see that each page has an image. Generally, it’s a good idea to have at least one image per web page.
The DOM manipulation in our JavaScript application looks like this:
function DomManipulation(){}
DomManipulation.prototype.init = function(){
title = document.createElement('title');
var meta = document.createElement('meta');
var img = document.createElement('img');
title = "What is DOM Testing?";
meta.setAttribute('name', 'keywords');
meta.content = "DOM testing, Jasmine, SEO";
document.getElementsByTagName('head')[0].appendChild(meta);
img.src = 'https://www.testim.io/wp-content/uploads/2019/11/testim-logo.svg';
return {
title, meta, img
}
}
Creating the Spec
For each test we need in Jasmine, a Spec.js file is created. Each Spec.js has expectations called suites. These specs are described by the function it. Our file is called DomTestSpec.js.
Our Spec will look something like this:
describe('DOM Testing for SEO Factors', function(){
let Dom;
beforeEach(function(){
Dom = new DomManipulation();
})
//Write each it function here
})
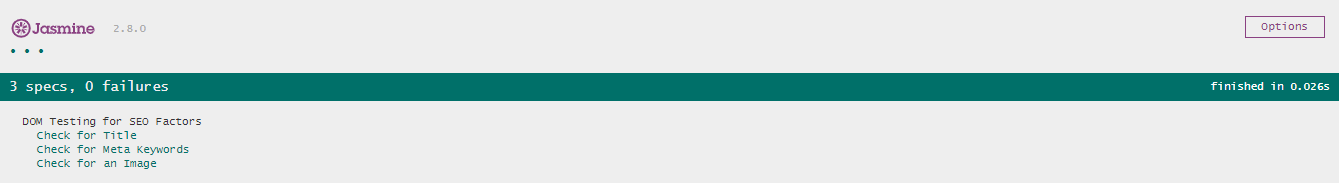
DOM Testing If the Title Is Null
In our example, the title is manually input. Typically, we would use a form to validate the input of the title. In our case, we’re checking if the DOM is manipulated so that a title is created. Even if the input is validated, we’re testing that the DOM is manipulated correctly.
it('Check for Title', function(){
expect(Dom.init().title).not.toBe(null)
})
If the value of the title is not null, then our test is passed in our favor.
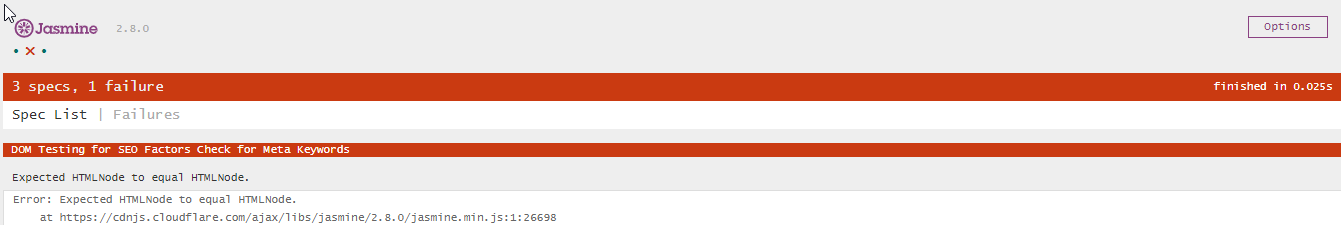
DOM Testing for Specific Keywords

it('Check for Meta Keywords', function(){
var meta = document.createElement('meta');
meta.setAttribute('name', 'keywords');
meta.content = "DOM testing, Jasmine, SEO";
expect(Dom.init().meta).toEqual(meta)
})
It’s important to note that for the meta tags, both the attributes and content need to be defined. Otherwise, there may be an error.
DOM Testing for an Image
Generally, we need at least one good image for our content to go viral on social media. Our case study tests the DOM to see if img is not null. If there is an image created in the DOM, then our test is successful.
This simple example could be any DOM element we choose.
it('Check for an Image', function(){
expect(Dom.init().img).not.toBe(null)
})
To look further into the code, files from our case study are here.
In the End…

By this point, you should understand what DOM testing means and why it’s important. We learned how to install Jasmine locally with Node.js and how to test various elements that have been created in our DOM.
HTML DOM effectively defines all HTML elements as objects. It also defines the properties of those elements, all events, and methods that access those elements.
Have a look at Testim’s automation tool to see if it meets your DOM testing needs.



