Testim’s support for global variables and parameters is most excellent. However, when I create custom actions that either takes parameters or uses global variables, I ran into an interesting situation.
I wanted to define my global variable in a custom step and set it to a default value if it was never set. Also, so is often the case for custom steps I write, I have optional parameters that can be set, but are not required to be set.
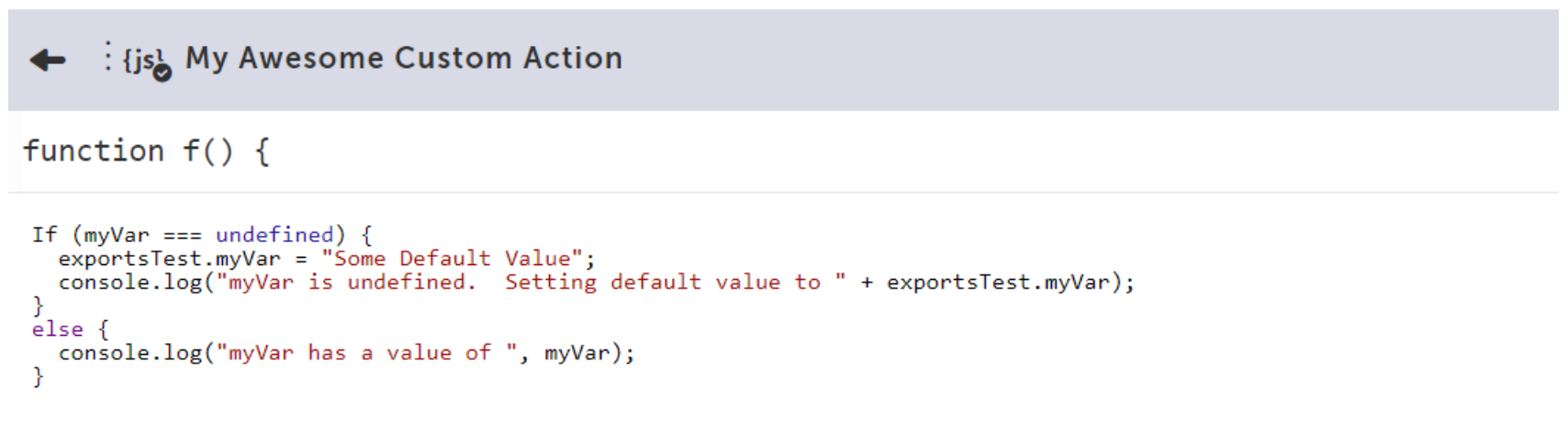
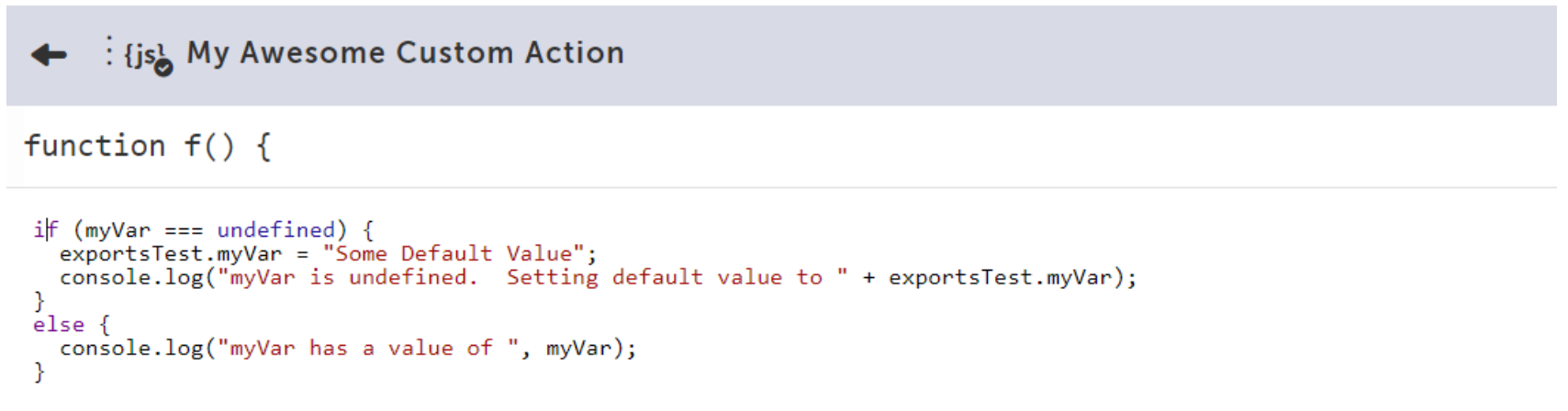
The first time my custom step is called, my variable might be non-existent, so I cleverly thought that testing if it was undefined would work as that is what you do, right? Aaaand being the clever JavaScript programmer that I thought I was, I added a check of undefined:

Only to be greeted by my test failing. Ugh!

Seriously?! I am checking that myVar is undefined. This is simple JavaScript code. What does “Unexpected Token ‘(‘” mean?
Oh yeah, DUH! I am a putz. The I in If is capitalized and JavaScript is case-sensitive. Stupid JavaScript thinks it is a function or something. Fine, whatever; I change it to lowercase.

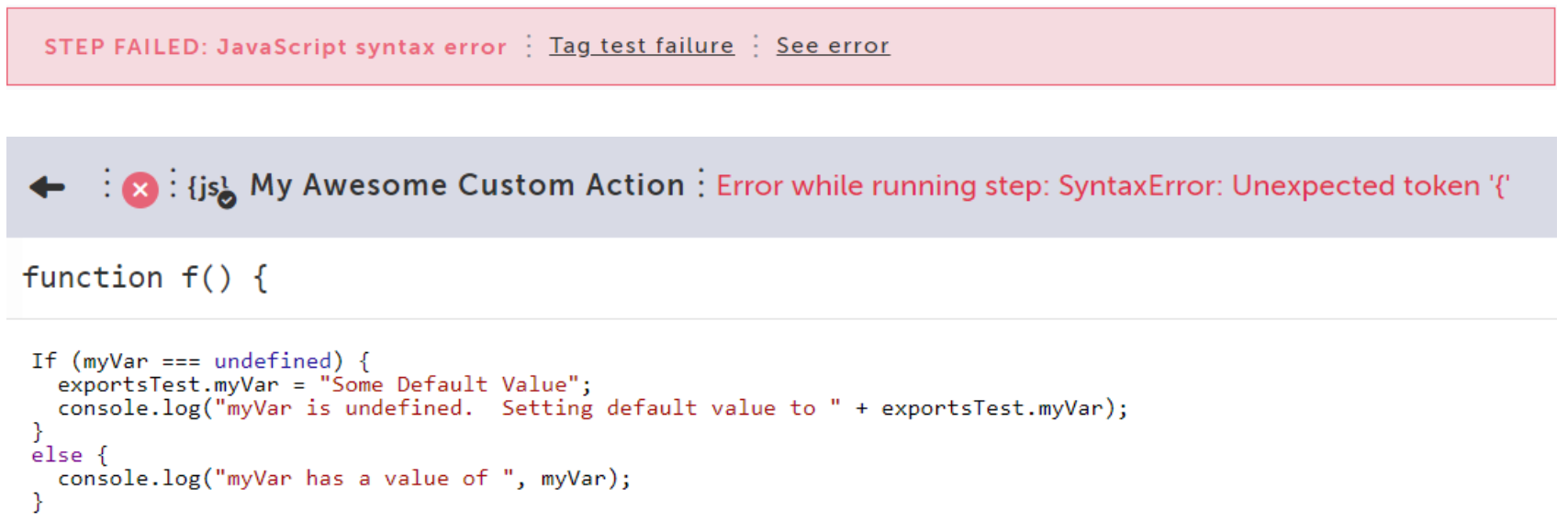
Now I get a different error message

Ok. Better, but still…
I get that myVar is undefined but isn’t that what my check should be catching? Well, no actually. The variable is not just undefined, it has never been declared anywhere (yet). It does not exist even to check if it is undefined. The creation of the variable is what happens when it is created with exportsTest.myVar = “Something”;
Since myVar is truly non-existent, even referring to it to see if it exists will cause an error as JavaScript has no idea what the heck we are talking about. Computers are dumb!
So now what?
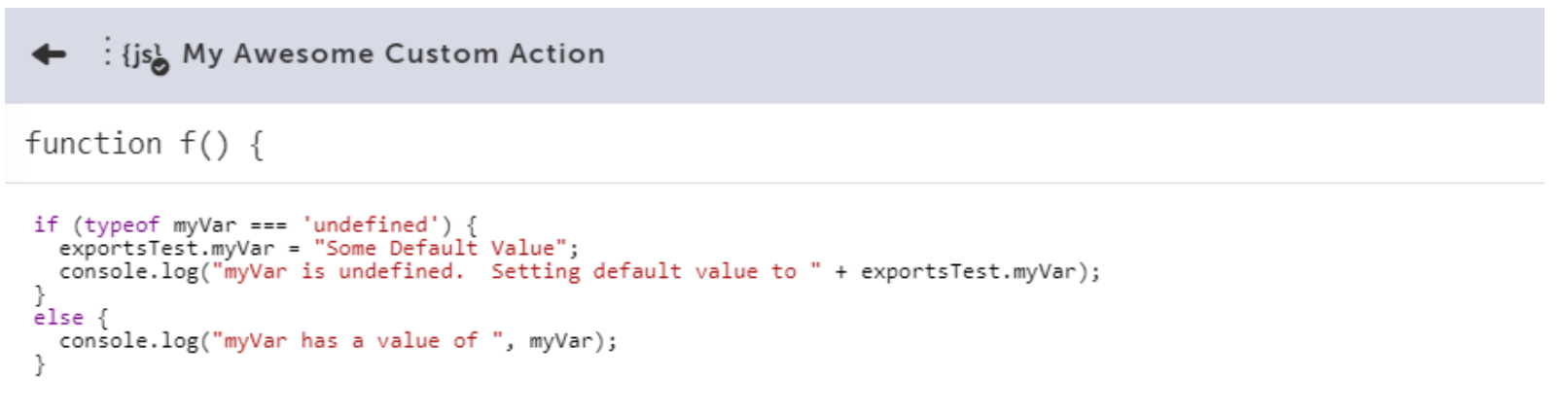
Actually, it is pretty easy. We need to validate that our variable is actually defined.
To do this, there is a JavaScript construct called “typeof”.

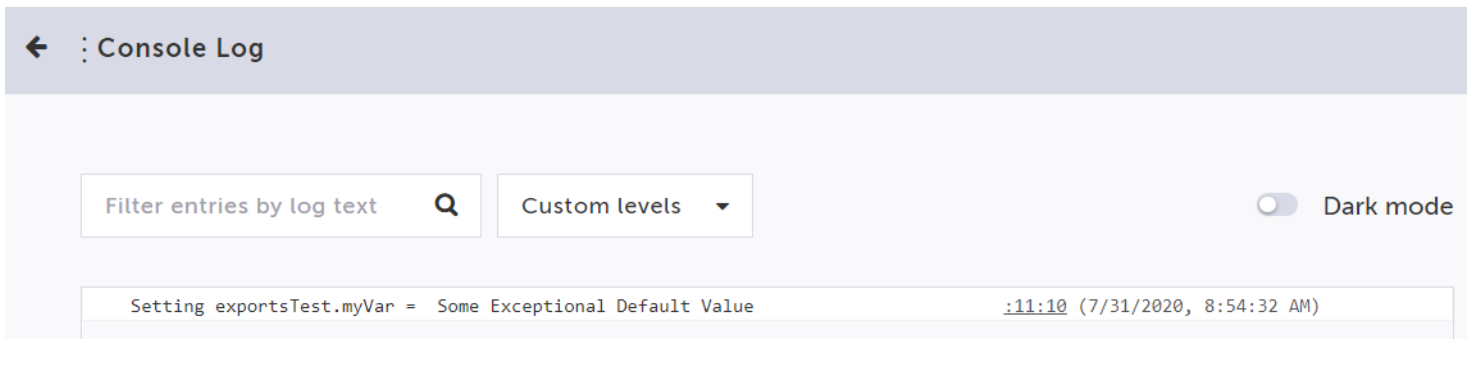
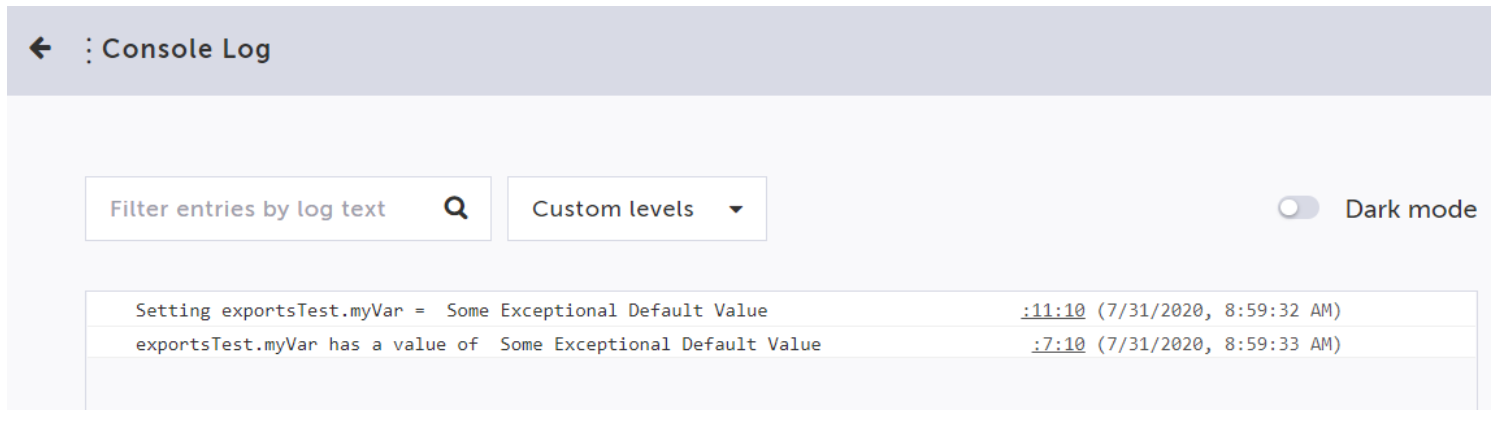
When we run this now, we can see in the console log that our test level variable has been set to the default value as expected.

Next, if we duplicate our custom action and run it twice in a row

we get the expected behavior; If the value is undefined it is set to a default, otherwise, we use it as is.

Now some of you may have noticed that in this custom action, we use exportsTest.myVar when retrieving the value of myVar. But didn’t we learn that to use a test level variable we use the naked variable, in this case, “myVar”?
Yes…Yes we do. In SUBSEQUENT steps. As we just set the variable in the current step, we still need to access it fully dressed with exportsTest.myVar. In subsequent steps, we access it simply as “myVar”.
In the step that defines a variable:
console.log("myVar = ", exportsTest.myVar);
In subsequent steps:
console.log("myVar = ", myVar);
This also can be used to create optional parameters for custom steps. Simply use it to define a default value when the parameter is not set. Another use would be defensive coding. If the variable has not been set then alert the user that the required parameter has not been defined with a helpful error message in the test log that mentions where the undefined variable is instead of just “myVar is not defined”.
if (typeof myParameter === 'undefined' || myParameter === null)
throw new Error ("myParameter is undefined");