Testing your application before releasing it plays a very important role in the success of the product. There’s a lot of uncertainty when it comes to how your customers might use your product. This uncertainty increases when it comes to web applications because the way customers operate and access your product is diverse.
With numerous devices and software platforms on the market, your customers can access your product in numerous ways. You can’t restrict how your customers access your product—or you will limit your market opportunity. You need to ensure that your application is functional across this diverse matrix through cross-browser testing.
In this post, I will explain what cross-browser testing is, why it’s important, and how to go about it.
What Is Cross-Browser Testing?
I’m sure you’ve used different web browsers at least once in your lifetime. It’s also likely that you’ve used different devices to access the web. You might also have used different operating systems. People access the web in different ways, either based on their preference or because of their jobs.
When you build a web application, you make it accessible to the public. If you want to reach out to the maximum number of users, you have to cater to all the devices and platforms they use.
Building the product is one part. Next, you have to make sure that your product works fine on different platforms. This process where you test your product’s behavior when used from different platforms is called cross-browser testing. When you perform cross-browser testing, you have to consider three main things:
- That your application works on different browsers (Chrome, Firefox, etc.).
- That your application works on web browsers running on different operating systems (Windows, Linux, macOS, etc.).
- That your application works on web browsers running on different devices (laptops, mobile phones, tablets, etc.).
Why Do You Need Cross-Browser Testing?
Cross-browser testing assures you that your application works properly on multiple browsers and configurations. If your application works fine only for a particular platform, say Google Chrome on a laptop, then anybody using another platform, such as Firefox on a tablet, will not be able to use your application properly. When they realize this, they will stop using your application.
Cross-browser testing ensures that your customers get the same experience regardless of which platform they use. This helps you satisfy the expectations of users who switch devices and broadens your product’s market appeal.
So, now that we know what cross-browser testing is and why it’s important, let’s discuss the main issues to look for during cross-browser testing.
What to Look for When Testing
You build your product to work on all browsers. But there are certain issues that commonly arise in applications that aren’t compatible across multiple platforms. These are the main issues you should look for while testing:
- Design of the web application: In some cases, when the same application is accessed from different browsers, the design is different. Examples of such cases are stretching of images, font faults if a browser doesn’t support a particular font style, and the location of elements. You have to make sure the design of the application is intact across browsers.
- Functionality of the application: The application’s functionality should not be affected when accessed from different browsers. In some cases, certain functionalities such as modals, data handling, cookie handling, and buttons do not work as expected. This can be because of how the browser is programmed. You have to make sure that changing the browser doesn’t affect the functionality of your application.
- Device-specific functions: During cross-browser testing, you also must take care of certain device-specific functions. For example, when using a laptop, the user can right-click on an element. But when using a mobile, they can’t right-click. An alternative to that would be to long-press on the element. You have to test your application for such cases as well.
So, how do we do it?
How to Go About Testing
Cross-browser testing is a part of application testing, but it requires a little more effort than regular testing. Cross-browser testing can be done manually. But, manual testing is time-consuming, and if you include cross-browser testing, that time consumption would multiply. This is because you need to test your application from different browsers and operating systems.
Even if you consider writing code for this, you will have to add lines for different combinations of browsers. You will also need to install all the browsers and run the code on different operating systems to make sure your test results are reliable. Either way, it’s a tedious task. Luckily, you can simplify this by using cross-browser testing tools.
Testim for Cross-Browser Testing
Testim is a codeless automated testing tool that is smart because it uses complex AI algorithms. I’ll just show you an example of how you can perform cross-browser testing using Testim so you get an idea of how easy it is.
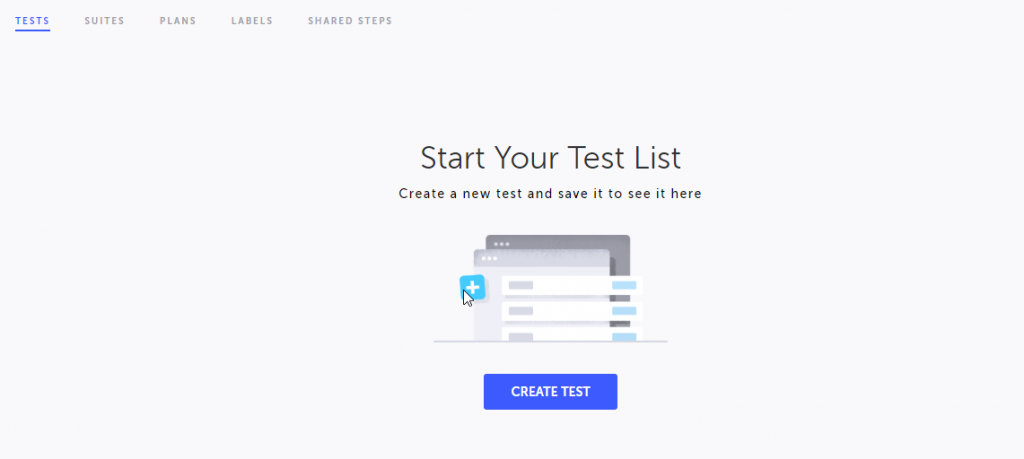
Firstly, you will have to log in to Testim. Once you log in, you should be able to see on the dashboard something similar to the screenshot below:

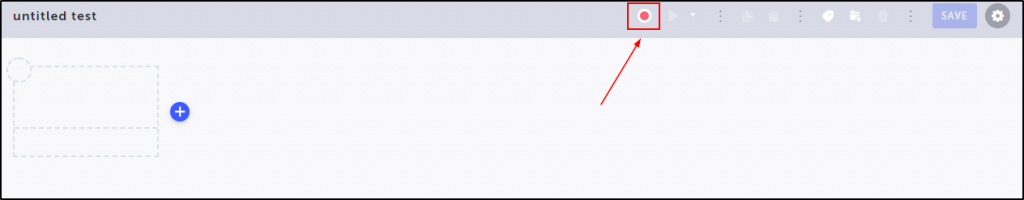
If you see some other page, just click on the Test List button on your left menu. To create a test, click on the CREATE TEST button. This will take you to another page. Click on the record button on the top panel.

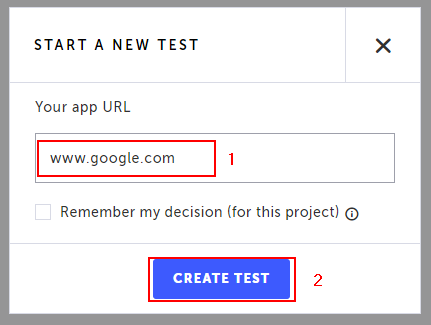
Enter the URL of your application and click on the CREATE TEST button.

Now Testim will start recording your actions. I will create a simple test where I will search for something on Google. You can choose to try something different. Once done, close the recording browser. Now you can see the steps on your dashboard.

You can replay the test by clicking on the play icon on the top panel. When you click play, you see that the test runs on the same browser. Now let me show you how to add different browsers.
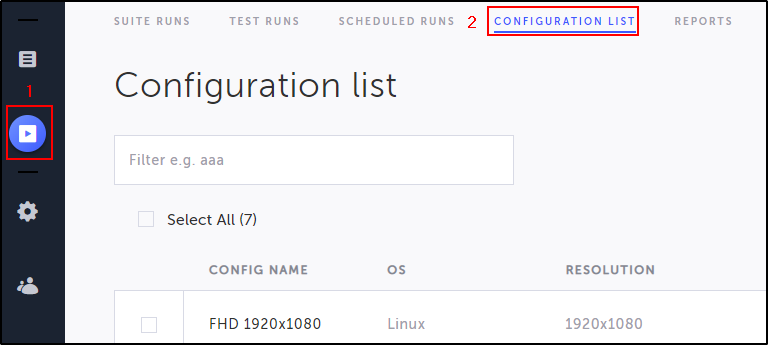
On the left menu, click on the Runs button and then click the CONFIGURATION LIST tab.

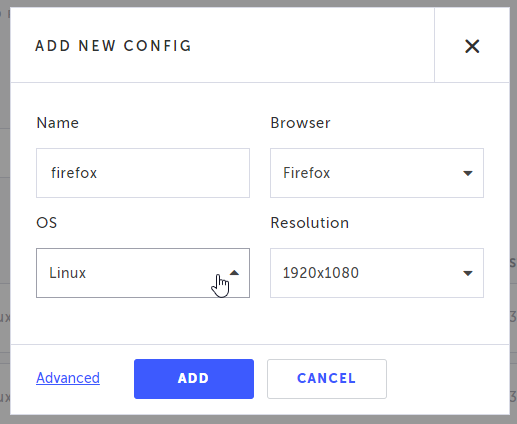
To the right side, click the CREATE NEW button. You will see a pop-up where you can set the browser and operating system along with different options. Choose your options and click ADD.

You can add multiple browsers and operating systems based on your subscription. Once you add it, you can run tests using different browsers.
Conclusion
I hope you now understand what cross-browser testing is and why it’s important. I have also explained why it’s difficult to do using manual testing or automated testing by writing code. Testim handles all of the heavy lifting so you only need to specify the browser configurations you want. If you are already using a testing grid like Sauce Labs or Browserstack, you can still use Testim to create and edit your tests. Get your free Testim account here.