We’re in the age of the digital revolution. Today, most companies are adopting agile testing. But agile demands faster releases and change requests, which requires a flexible and speedy testing process. Test automation can help, but if it takes too long to write new scripted tests, the benefits may be lost.
Nevertheless, it’s essential to automate testing. After all, it increases the efficiency of the test cycle. In this post, we’ll discuss how codeless test automation can help automate tests when there’s pressure to move fast. We’ll also check out the pros and cons and how it works. So, let’s get started.
What Is Codeless Test Automation?
In simple terms, codeless test automation is testing without needing to write test scripts. Writing test scripts involves a great deal of time and resources. Codeless testing beats that by providing a user-friendly interface to reduce coding as much as possible. The ultimate goal is true codeless testing where anyone lacking knowledge of test scripts can perform automation testing.
Benefits of Codeless Test Automation
Not all testers are programmers, right? Most firms fail to recognize this. Instead, they expect testers to learn coding, at least to an extent that they don’t feel lost. But that’s terribly inefficient. Learning how to code and mastering coding can take years. Codeless test automation tools put the focus on creating the right tests, not on an individual’s ability to code.
Compatibility With Development Cycle Speed
Graphical UI workflows are vital for designing codeless test automation. The automation of use cases can begin just after UI development is complete. Hence, you won’t have to go through tough back-end code as well as frameworks. Testers can record tests quickly, configure in the codeless UI, and begin testing the application. This approach saves a lot of time in an agile framework and can help maintain the pace of development.
Easy to Maintain and Scale Test Automation
Codeless test automation involves the automation of tests with UI workflows. For instance, suppose you’re testing a form’s validation. You’ll write the test cases and create a workflow. Next, you can add validations to the tests, and create groups for reuse. Groups can be reused in other test cases or combined into a longer, end-to-end test case.
Lower Learning Curve
Through codeless testing, QA teams can create test cases by recording user flows. The focus shifts to capturing the user flow and validating that the application is functioning properly. One doesn’t have to know any specific syntax, or framework in order to capture the user journey, thus lowering the learning curve. In fact, even a business analyst who knows the end-to-end workflow can perform codeless automated testing.
Reduced Effort on Repetitive and Mundane Tasks
Teams often have to spend a lot of time and effort in writing test scripts. But thanks to codeless test automation, teams can utilize their time well. For instance, they can start focusing on user experience. QA teams can also give more attention to functional testing. Not to mention, teams can execute tasks like regression testing much faster.
More User-Friendly
We can all agree on one thing, code-based automation can be tricky to use. Of course, you need coding skills, but you also need to understand how the underlying framework functions, where to add waits and what types of actions are likely to fail. You also have to remember to code in things like capturing screenshots that are automatic in some codeless tools. Codeless tools take care of the framework flakiness as well as simplify reporting, troubleshooting, and test creation.
Now that we know the benefits of codeless test automation, let’s discuss an example where we’ll learn how to perform automated testing in a codeless manner. We’ll use Testim’s solution and perform testing on the add-to-cart feature of Amazon.
How to Perform Codeless Automation Testing
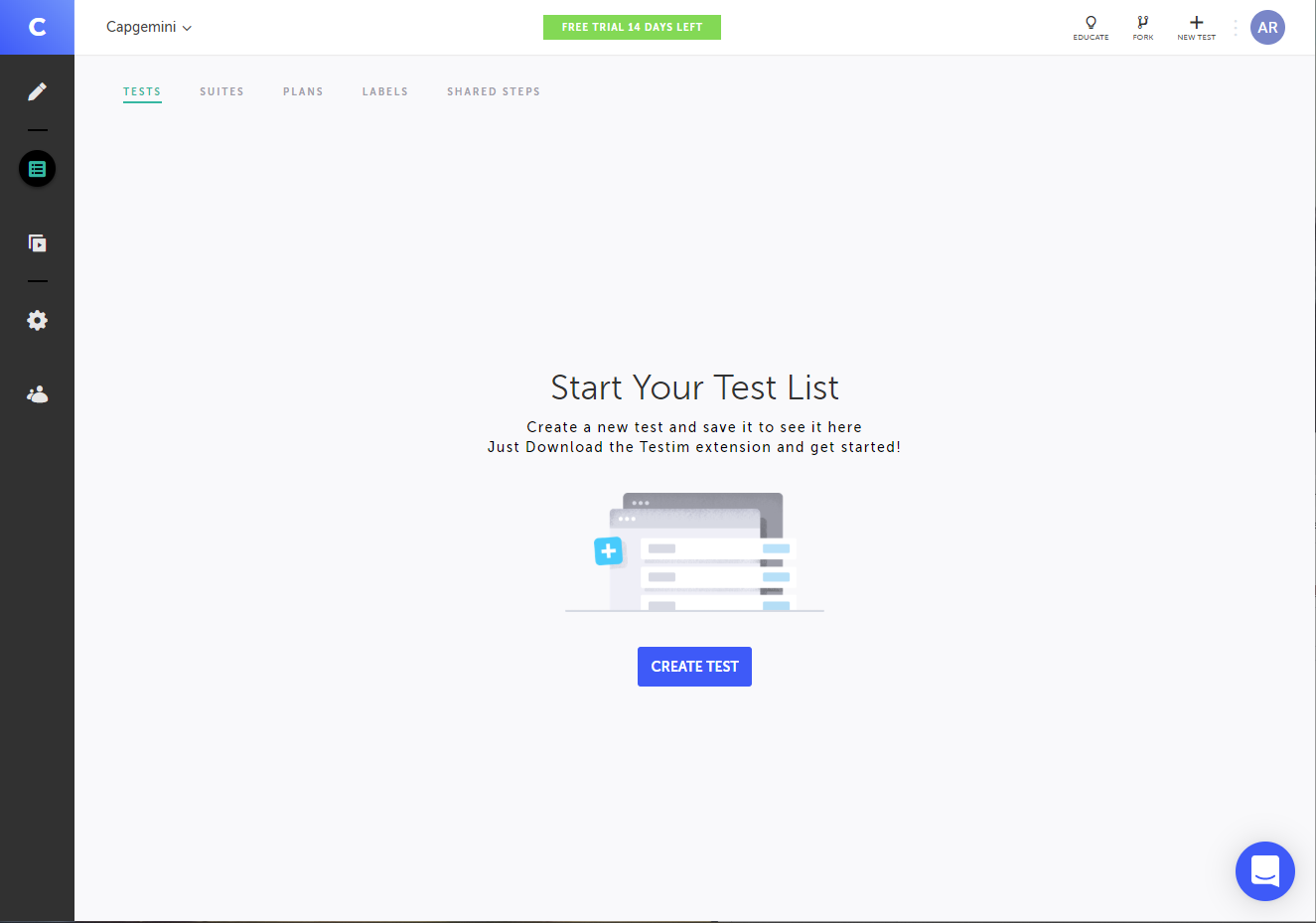
Once you’ve signed up, Testim will redirect you to the home screen.

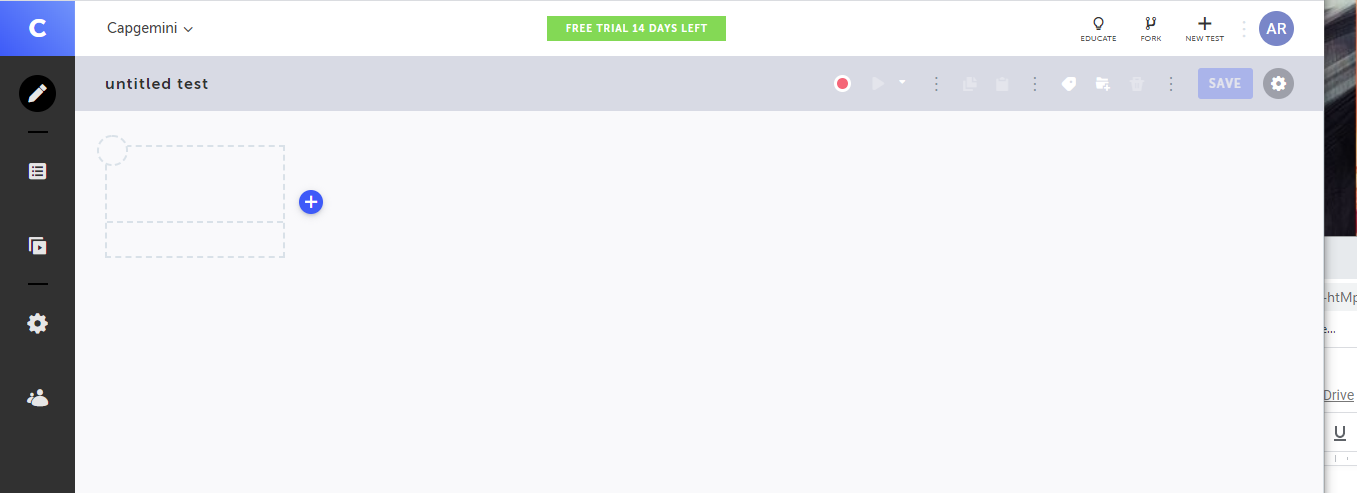
Click on the “Create Test” button. You’ll be redirected to the following dashboard.

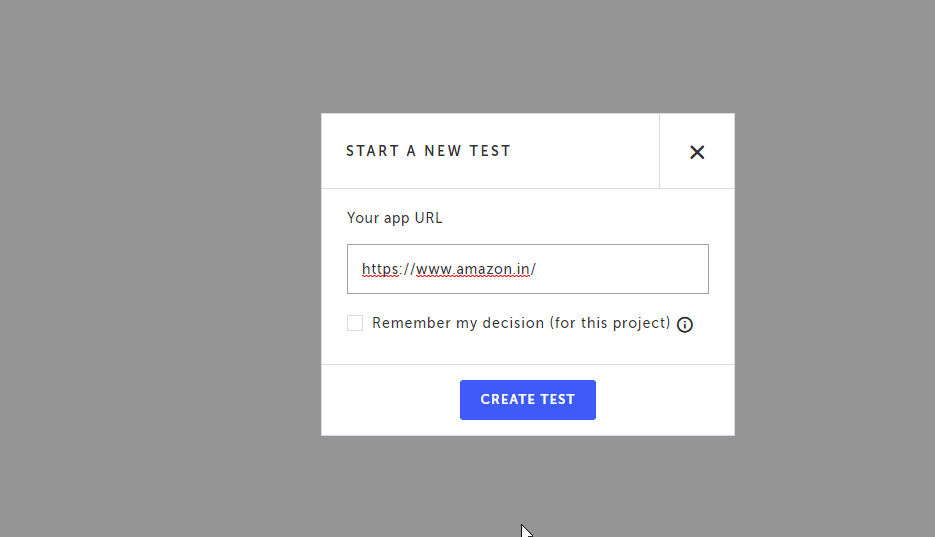
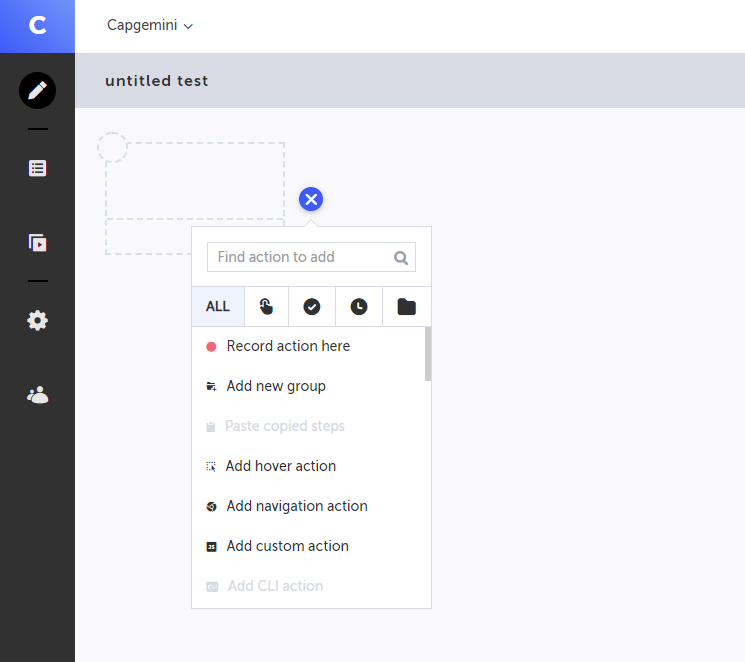
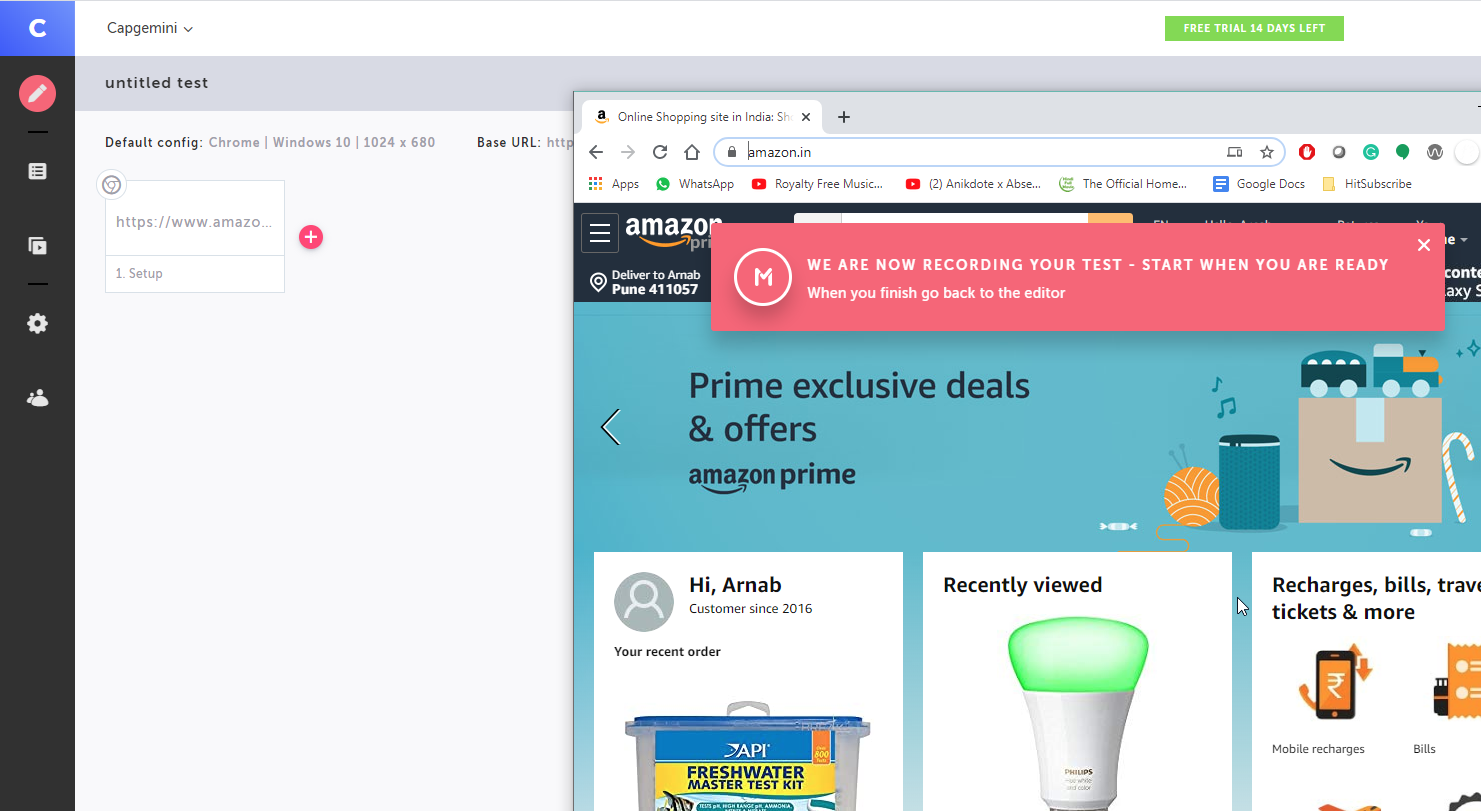
Click on the (+) button and you’ll get the option “Record action here.” Click on that. You’ll get a pop-up where you have to enter the URL of the site you’re going to test. In this example, we’re going to test the add-to-cart feature on Amazon.

Click on “Create Test.” Testim will start recording your actions.

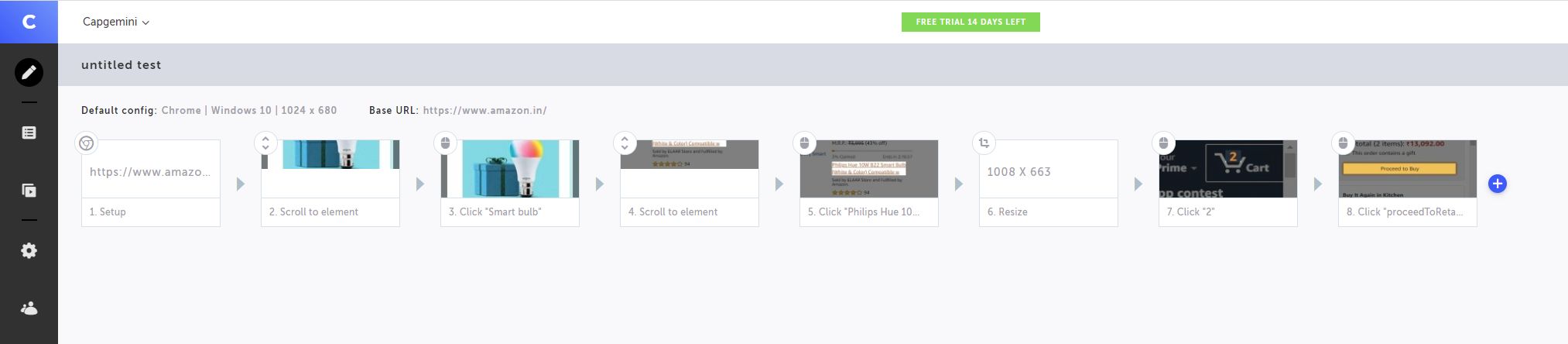
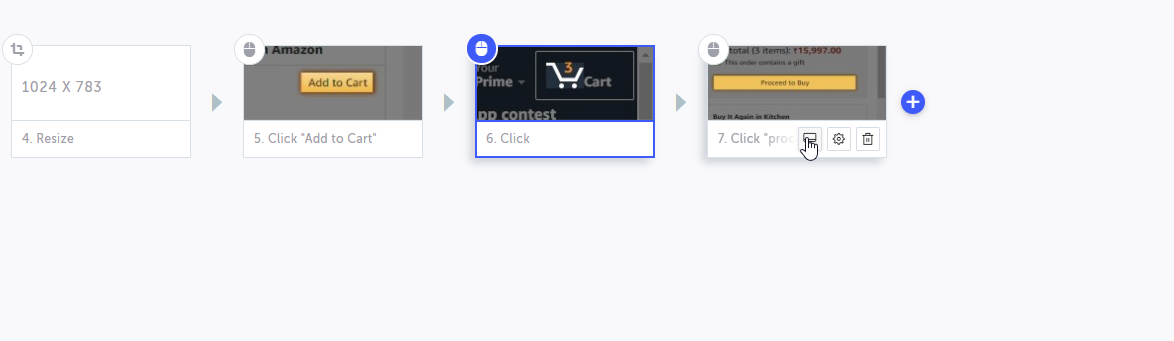
After a couple of clicks, I’ve successfully added a product in the cart. The steps performed are as follows:
- Scroll to the product category.
- Scroll to the desired product.
- Click on the product.
- After that, I resized the window to check if the site is responsive.
- Click on the cart.
- Click on “Proceed” to buy.
Once my action is finished, I’m able to view all the steps that I’ve performed on the dashboard
In the first step, you’ll see that the icon on the left is of Chrome since we’re using the Chrome browser. The tool supports cross-browser testing as well.

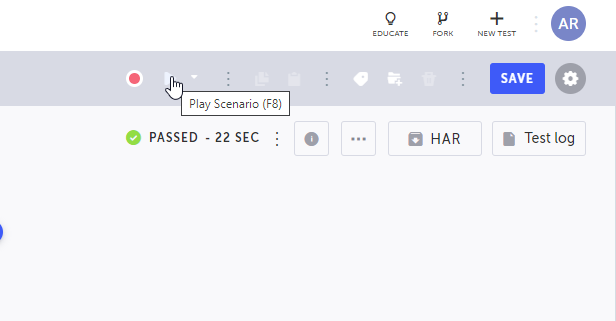
Click on “Save” to save the test case once your action is finished.
You can later click on the play button to view the demo of your action.
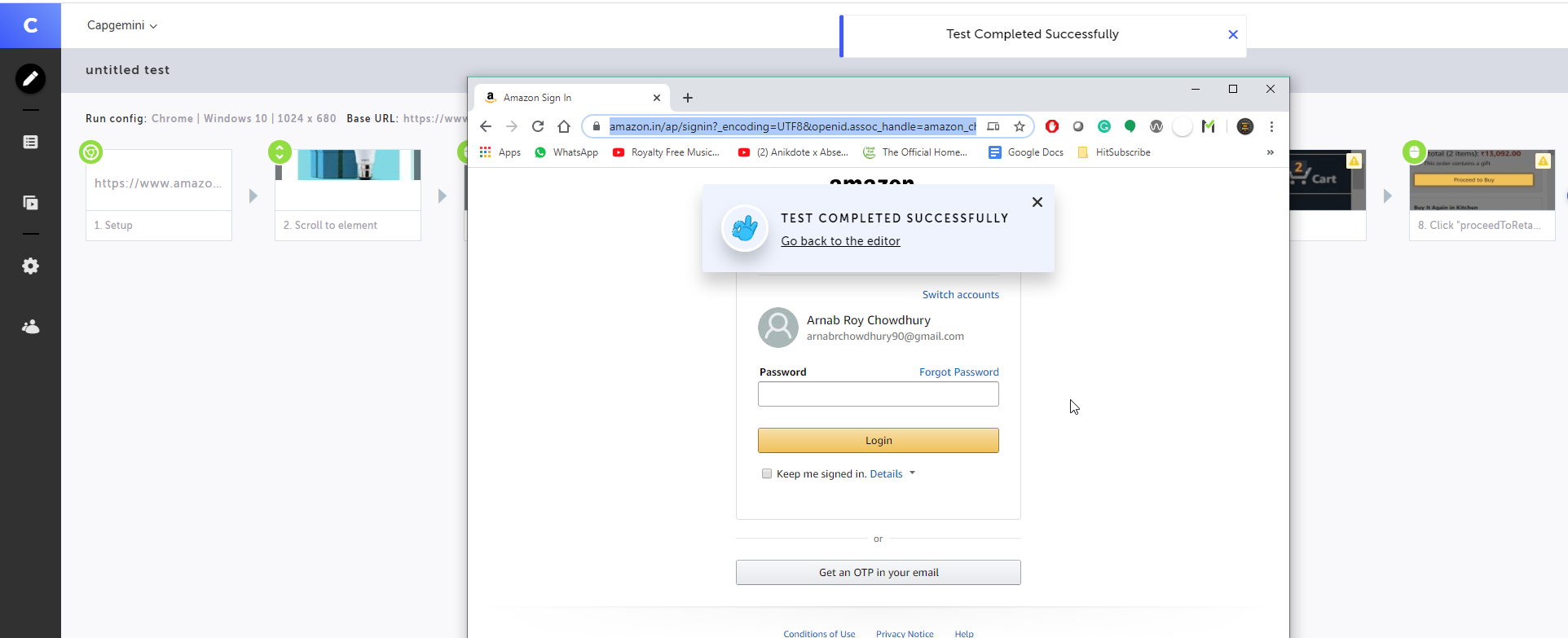
Once the test is successfully completed, the green icon in each step shows that they have passed the test. In case of any failure or error, the tool will highlight the step where the test failed.


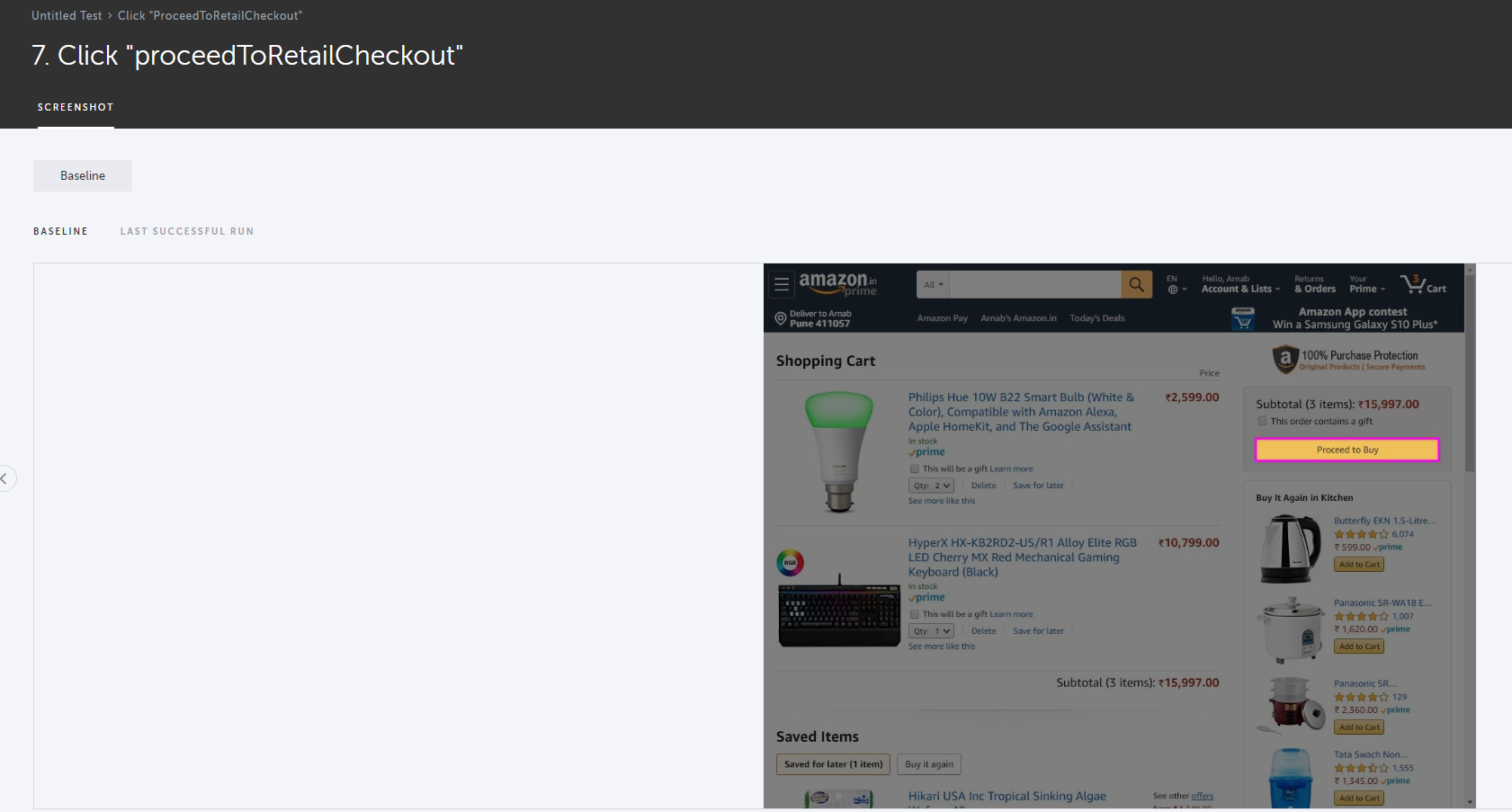
If you hover on each step, you’ll also be able to see the snapshots highlighting the primary action performed.

Click on the “Snapshot” button

Snapshot highlighting the primary action performed
The best feature of Testim’s solution is if you aren’t completely satisfied with codeless testing and want to add custom scripts for validations and other actions, you have the option to do that.
Disadvantages of Codeless Test Automation
Okay, so we have painted a pretty rosy picture of codeless test automation thus far. Does this mean this approach has no cons? Of course not. On that note, let’s take a look at some disadvantages of codeless test automation.
Customizations Aren’t Always Possible
Not all codeless test automation solutions provide equal functionality. Some solutions limit what output you can validate. Others don’t allow code-like functions such as looping or conditions which can simplify test scaling. While it diverts from the codeless model, sometimes the ability to insert code into a test step can solve a problem that a codeless tool hasn’t yet figured out. Testim’s solution does allow for configuration of validations, loops and conditions are well as the ability to include custom scripts to handle peculiarities in web applications.
Making Products Public Compromises Privacy
Codeless tools are SaaS applications. Thus, the tester has to share data via a common IP address. In other words, your application has to be on a public IP to be accessible to the tool. However, this process also makes the product public. Internal products that don’t have a public IP address can’t be tested using codeless automation.
It Won’t Be 100% Codeless
Of course, you can create the tests by recording. However, the process can’t be fully codeless. Now, you must be thinking, “what’s the point of all this if you can’t get rid of coding?” Well, at some point, the need for manual coding might arise. For instance, if you have a complicated web application UI you might need to use custom code to account for functions that aren’t available in the codeless too. For this reason, it’s important to have some coding support from developers or QA automation engineers to augment tests with code where needed.
The Future of Codeless Test Automation
There are dozens of codeless test automation tools on the market today. Each with varying levels of functionality, maturity, and use of AI. In the coming years, we can expect more codeless solutions to embrace AI and add new and useful features.
Now, you might think that it’s going to replace automation testers. I believe that’s a long way off. These tools do help reduce the time spent writing and maintaining tests which will allow teams to increase test coverage. It will also help testing keep up with development to release faster.
In sum, codeless test automation tools aren’t perfect, but they will significantly reduce the burden of creating and maintaining coded UI tests. They continue to evolve and get better, but the value is here today so give them a try.