Mocha is a robust JavaScript test framework that has gained popularity among developers and companies. It’s an extensive test framework that can be utilized to perform both unit tests and functional tests. However, setting up and configuring Mocha can be a bit tricky.
This blog post provides a comprehensive guide on Mocharc – that will help you configure Mocha, along with some helpful code examples.
What Is Mocha?
Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Its tests run serially, allowing for flexible and accurate reporting while mapping uncaught exceptions to the correct test cases.
Mocha has several features that make it easier to use than other frameworks, such as using any assertion library. However, with many different testing frameworks that just focus on the testing, one of the most significant advantages Mocha offers here is that it’s also friendly and can easily be plugged into your development process.
Understanding the Need for Mocha
Let’s say you have all your user management CRUD services written and unit tests for the same. Tests aren’t enough for medium- to large-sized projects and production applications. These developers can’t just test stuff on production databases.
You’ll need to spin up a database instance similar to the production configuration for testing purposes and then get rid of it once the tests are complete. In short, you require infrastructure specifically for the test process. This is where the Mocha configuration comes into the picture.
Configuration Options
Let’s first go through the ways of defining a configuration for Mocha. It supports configuration files, similar to modern command line tools where you set up specific parameters to fine-tune the engine to run per your needs.
Mocha.opts
The Mocha.opts file until Mocha v6 was a list of command line options. A sample mocha.opts file we’re using in one of our projects looks like this:
--recursive --timeout 3000 --file ./test/pretest.js
This is merely a cleaner way to run the command –bail –recursive –timeout 3000 –file ./test/pretest.js, which, the developers soon realized, wouldn’t cut it. So, they introduced mocharc config files in v6, covered below, and deprecated Mocha.opts after v7.
Mocharc Simplified
The above Mocha.opts can be easily converted into a .mocharc file, keeping the following pointers in mind by converting each option that’s just a flag into a Boolean value, like recursive; converting each option that has an assigned value to the value itself, like timeout; and converting each option that allows more than one value to an array of values like a file.
"use strict";
module.exports = {
recursive: true,
timeout: 3000,
file: ["./test/pretest.js"],
};
We’ll now name this file .mocharc.js and place it in the project’s root directory for Mocha to recognize easily without explicitly passing with the –config flag.
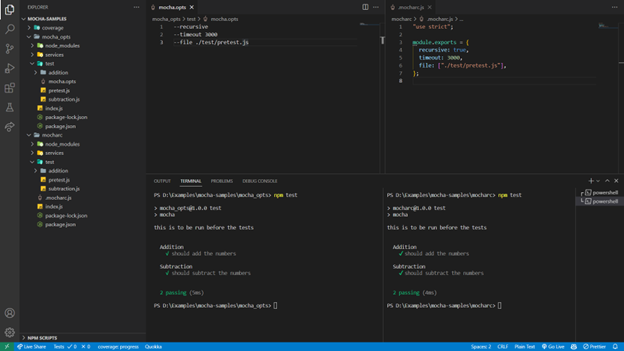
Here’s an example of this conversion for better context.

The example node project ./mocha_opts (on the left) uses Mocha v6.2.3, whereas the example project ./mocharc (on the right) uses Mocha v10.0.0 for demonstrating an example migration.
How Does Configuration Work?
There are many ways you can tune Mocha to work per the required setup using Mocha configuration. You can do so by going with one of the formats Mocha supports, depending on developer preferences, organization code styles, etc.
Priorities
As mentioned above, we’ve named our config file .mocharc.js, which enables Mocha to find the config file more quickly. However, it allows developers to use more formats like YAML, JSON, etc., where we’ve stored the config as a JavaScript object.
You could not use multiple config files, even in multiple formats. However, if that is the case and no custom config path is explicitly defined, Mocha will look for and pick up just one config file in the following order of priority:
- .mocharc.js
- .mocharc.yaml
- .mocharc.yml
- .mocharc.jsonc
- .mocharc.json
Custom Locations
We’ve just put our.mocharc.js file where Mocha looks for it without having to provide the path to the config file using the –config flag. However, depending on your folder structure or style guide, the config file can be placed anywhere in the project’s directory. You will need to specify a custom location for the same with the –config flag as –config <path-to-the-config-file-relative-to-root-dir> Mocha will then determine how to parse the file based on the file’s extension. Note that Mocha assumes the file format to be of JSON type if unknown.
Pro Tip: You can specify a custom package.json file using the –package flag, similar to the –config flag where the path to the custom package.json is relative to the root directory.
Ignoring Config Files
Mocha will look for config files per the priority order mentioned above. It also eliminates the lookup by passing the flag –no-config. Likewise, if used, the flag –no-package will prohibit Mocha from looking for configuration in the package.json file.
This is not a frequent use case. However, organizations with large codebases utilize these flags to save a couple of milliseconds. After all, every millisecond counts in massive codebases that cater to global userbases.
Merging
Sometimes you want to pass some config via a config file and some config via the package.json file. In such cases, Mocha goes ahead, merging the config you put in the package.json file into its run-time configuration. And conflicts are again handled based on the order of priority, as follows:
- arguments supplied via the command-line
- .mocharc configuration file (as per the priority order mentioned above)
- mocha property from the package.json file
Some flags can be clubbed together and thus are concatenated following the same order of priority. For example, the mocha property in the package.json file that reads “require”: “baz”, a .mocharc.json containing “require”: “bar”, and then running Mocha –require foo, would render an outcome equivalent to that of Mocha –require foo –require bar –require baz and then Mocha will do its job of following this particular order to require foo, then bar, and then baz.
Conclusion
Mocha is a powerful tool that can be used in several ways. Even if you find this whole configuration part too much to grasp, configuring Mocha properly is the key to establishing and running a robust testing process.
We hope you’ve enjoyed this guide and that it has helped you get the most out of this powerful tool. If you have any questions, please don’t hesitate to contact us.
Thank you for reading!
Expand Your Test Coverage