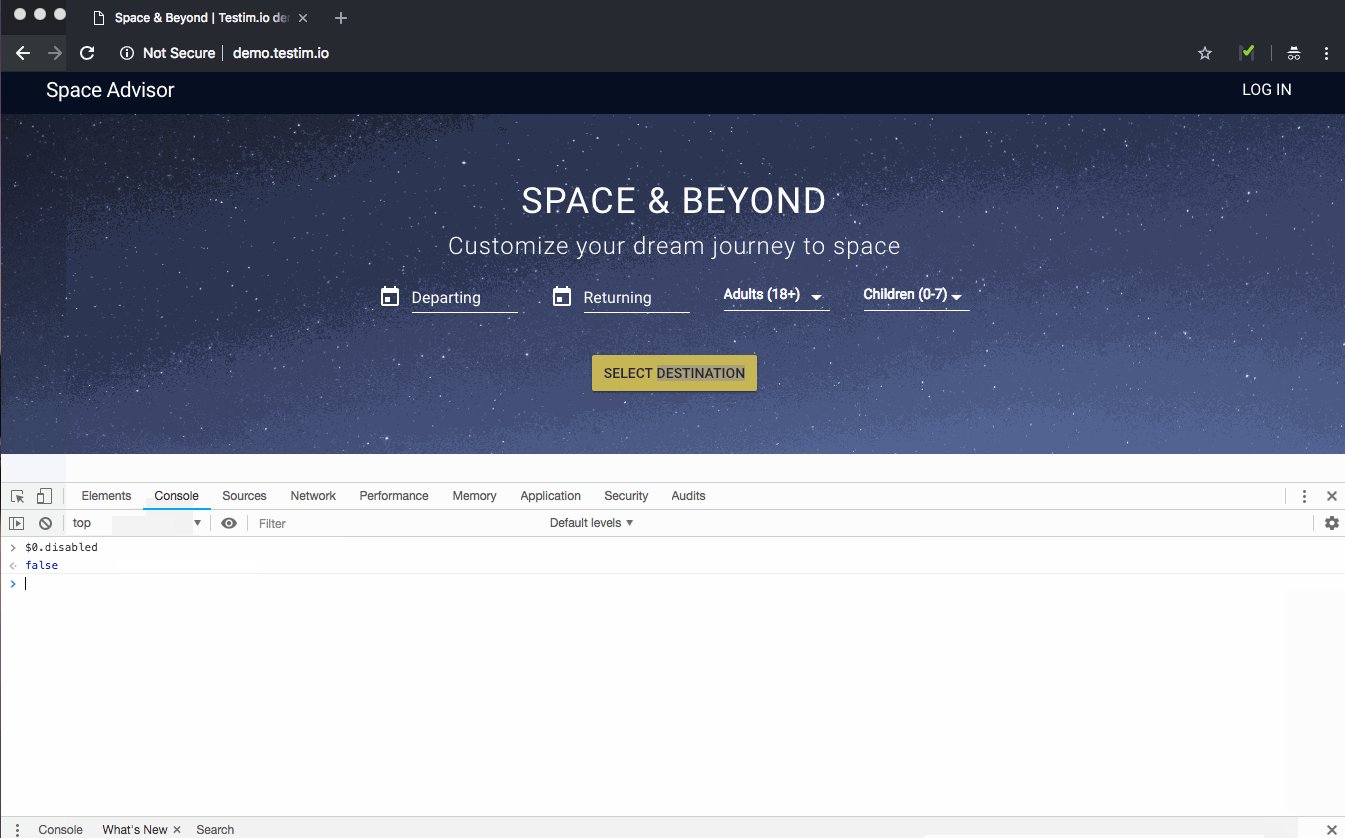
As you may already know, Testim provides the flexibility to extend the functionalities of our platform by giving teams the ability to add their own JavaScript code. That being said, there maybe a situation where you need to use inbuilt javascript methods within the Testim JavaScript editor. For Example – Say you want to find out of if an element is enabled on the page, you could do this
if(!element.disabled) {
return true;
}
Now how do you know that, you could use the inbuilt method disabled() here? The answer is simple. Just follow the below steps-
- Open any web page on your Chrome browser
- Right click on an element and select “Inspect”
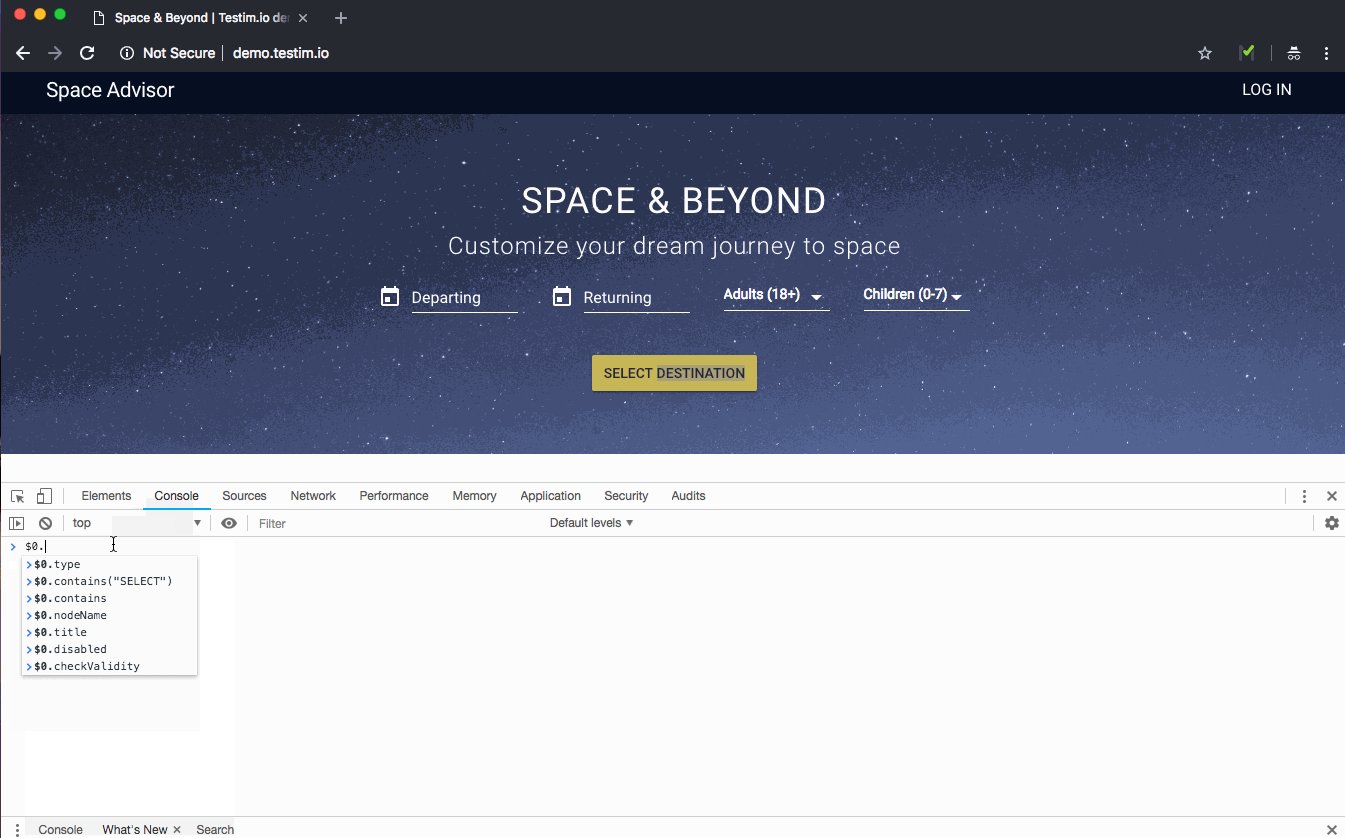
- Navigate to Console tab
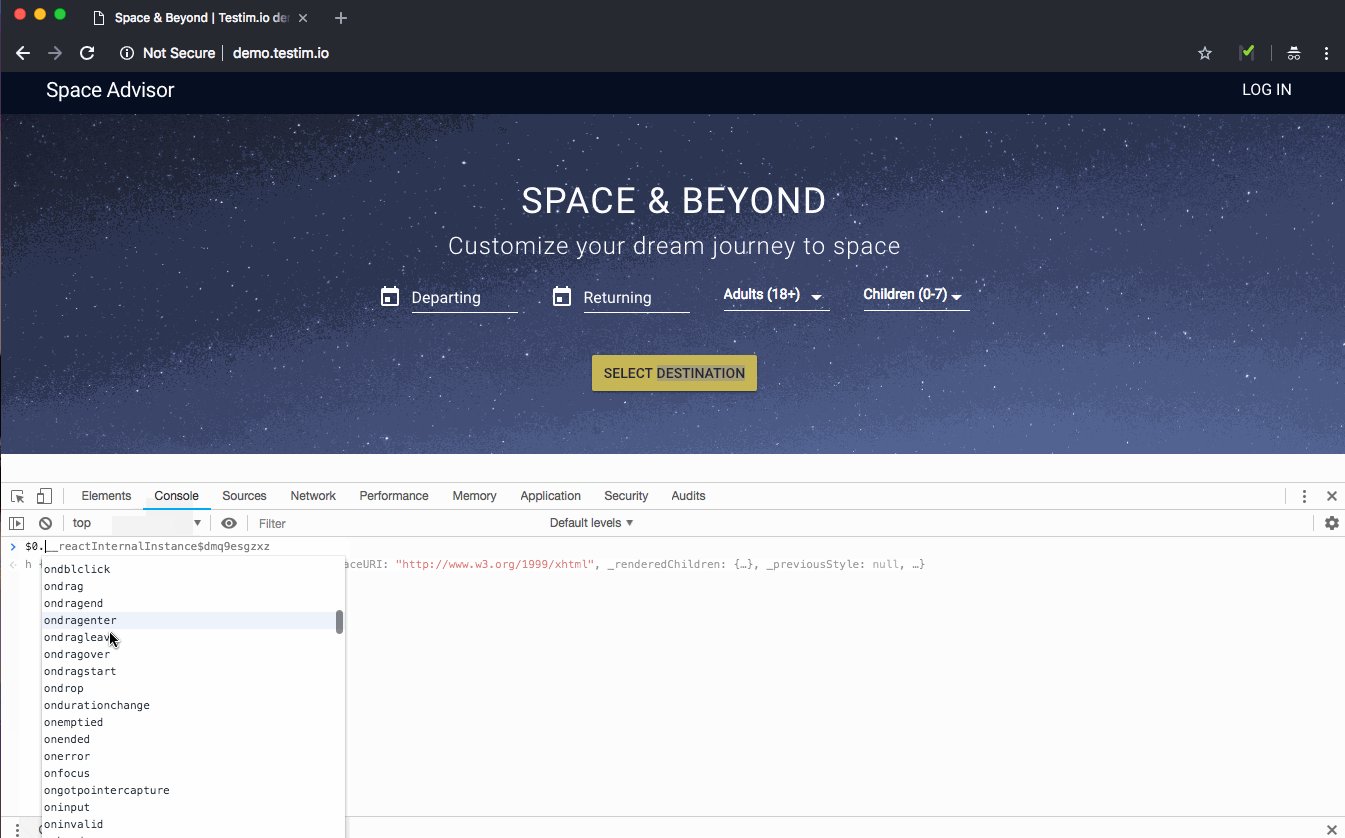
- Start typing “$0.”
- Then observe all the inbuilt methods which are supported by Chrome
The same methods are supported by Testim as well. Additionally, we support commonly used javascript methods such as reload(), split(), trim() and much more. For more javascript examples check out our help document here.