You’ve probably run into a website or application that functioned well, but the words were misaligned, pictures were too small, or worse yet, visual elements partially blocked other components.
Functional and visual testing work together to test and validate your application’s usefulness fully. If elements of the application don’t present well, they can prevent a user from performing their required tasks. Misaligned visuals can also reflect poorly on your brand and impair the quality of the users’ experience.
Even if you could complete your task, you likely lost confidence in the application.
Customers use Testim and Applitools to provide a more holistic approach to testing their web applications, both functionally and visually. Both mimic how real users interact with your application as they perform tasks. Their total experience goes beyond whether they exercise the functionality to finish a job to include the ease of use and feelings of quality that are impacted by your application’s design and visual quality.
Testim’s improved integration with Applitools and now supports the following:
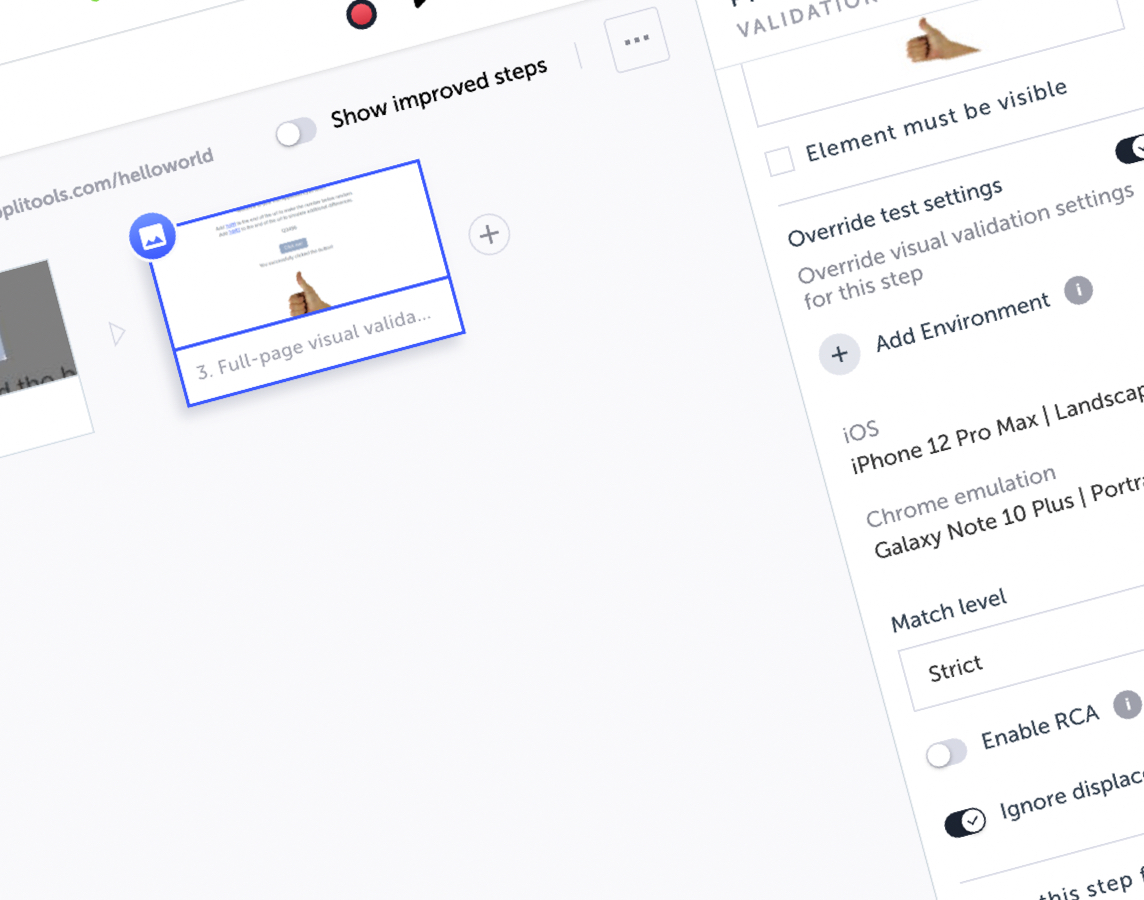
- Easily add Applitools visual validations to a Testim test step.

- Teams can send screenshots and the DOM to Applitools’ Ultrafast Test Cloud, enabling cross-browser visual comparisons.

- Users can now select to ignore differences caused by element displacements.
- Root cause analysis (RCA) provides insights into the causes of visual mismatches reported by Eyes.
- Ease of use improvements includes choosing configuration options such as the match level and ignoring displacements directly from Testim’s UI—locally in the validation step or globally across multiple tests.

- Transfer branch names and labels from Testim to the relevant properties in Applitools.
- New support for multi-step tests, making grouping easier within Applitools.
- New support for cross-origin iFrames.
To try out this seamless integration between Testim and Applitools, you’ll need licenses for both Testim and Applitools. You can learn more about the integration in the docs.